Table of Contents

CI/CD aplikasi iOS dengan Fastlane dan Github Actions
Otomatisasi build, testing, screenshot, dan deployment aplikasi iOS ke Testflight & AppStore.
24 September 2023 · 9 Minutes
Proses distribusi aplikasi iOS yang kita buat, biasanya memerlukan proses yang cukup panjang, mulai dari melakukan pengujian, code signing, increment build number, melakukan build, menyiapkan screenshot, kemudian yang terakhir kita perlu untuk meng-upload ke Testflight dan AppStore.
Untuk mengatasi hal tersebut, kita bisa menerapkan CI/CD pada project kita.
CI/CD merupakan singkatan dari Continuous Integration / Continuous Delivery atau Deployment. CI/CD dapat membantu kita dalam membuat otomatisasi proses distribusi aplikasi.
Jadi, ketika kita melakukan perubahan kode pada Git Repository, proses distribusi aplikasi akan berjalan secara otomatis.
Sehingga kita bisa lebih fokus dalam mengembangkan aplikasi daripada menghabiskan waktu untuk melakukan hal-hal yang repetitif seperti distribusi aplikasi.
Berikut adalah beberapa manfaat yang akan kita dapatkan apabila kita menerapkan CI/CD:
Lebih hemat waktu
Karena semua proses distribusi aplikasi dilakukan secara otomatis di cloud, maka kita akan punya lebih banyak waktu untuk melakukan hal-hal lain seperti mengembangkan fitur baru atau melakukan bug fixing.
Mempercepat distribusi aplikasi
Proses distribusi aplikasi juga akan menjadi lebih cepat karena tiap kali kita melakukan perubahan kode, maka proses distribusi akan dilakukan secara otomatis tanpa perlu khawatir ada step yang terlewat.
Mendeteksi bug lebih cepat
Jika kita menerapkan Unit Testing pada aplikasi kita, mungkin kita bisa menambahkan proses Testing pada pipeline CI yang kita buat. Sehingga apabila ada bug akan terdeteksi lebih cepat pada saat deployment, dan apabila ada bug maka kita perlu melakukan fixing agar pipeline CI yang kita buat bisa berjalan.
Siapa saja bisa melakukan distribusi aplikasi
Bayangkan jika dalam 1 team, hanya satu orang saja yang mengerti dan mempunyai provisioning profile untuk melakukan deployment. Lalu pada suatu hari seseorang tersebut sedang cuti, dan kebetulan ada kebutuhan untuk mendistribusikan aplikasi. 😅
Nah, dengan menerapkan CI/CD, semua orang dalam team bisa melakukan distribusi dan tidak terlalu bergantung dengan satu atau beberapa orang saja.
Menghindari Human Error
Jika kita melakukan deployment secara manual, ada step-step yang bisa jadi kita terlewat atau melakukan kesalahan, misalnya kita ingin build untuk environment Staging tapi yang kita build malah untuk environment Development, dll.
Ada beberapa tools yang bisa kita gunakan untuk membuat CI/CD. Seperti Fastlane, Codemagic, Jenkins, CircleCI, Travis CI, Github Actions, dll.
Namun pada tutorial kali ini, kita akan menggunakan Fastlane dan Github Actions. Alasannya karena mereka menyediakan layanan untuk membuat CI/CD secara gratis. 🥳
Fastlane kita gunakan untuk membuat pipeline otomatisasi build, testing, screenshot, dan upload ke Testflight & AppStore.
Sedangkan Github Actions kita gunakan sebagai server untuk menjalankan pipeline tersebut.
Sebelum kita mengintegrasikannya ke Github Actions, kita perlu menginstal dulu Fastlane di local komputer kita untuk melakukan pengujian apakah pipeline yang kita buat sudah sesuai atau belum.
Silakan jalankan beberapa command berikut di Terminal:
Xcode command line tools
1xcode-select --install
Brew
1/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
Fastlane
1brew install fastlane
Jika sudah, pastikan Fastlane sudah terinstall di komputer kita dengan cara:
1$ fastlane --version23fastlane installation at path:4/opt/homebrew/Cellar/fastlane/2.214.0/libexec/gems/fastlane-2.216.0/bin/fastlane5-----------------------------6[✔] 🚀7fastlane 2.216.0
Untuk mengikuti tutorial ini, silakan download starter project nya di sini: https://github.com/alfinsyahruddin/Fasthub/tree/starter
 Fasthub App
Fasthub AppSelanjutnya, buka Terminal dan navigasi ke folder "Fasthub", lalu jalankan command berikut:
1fastlane init
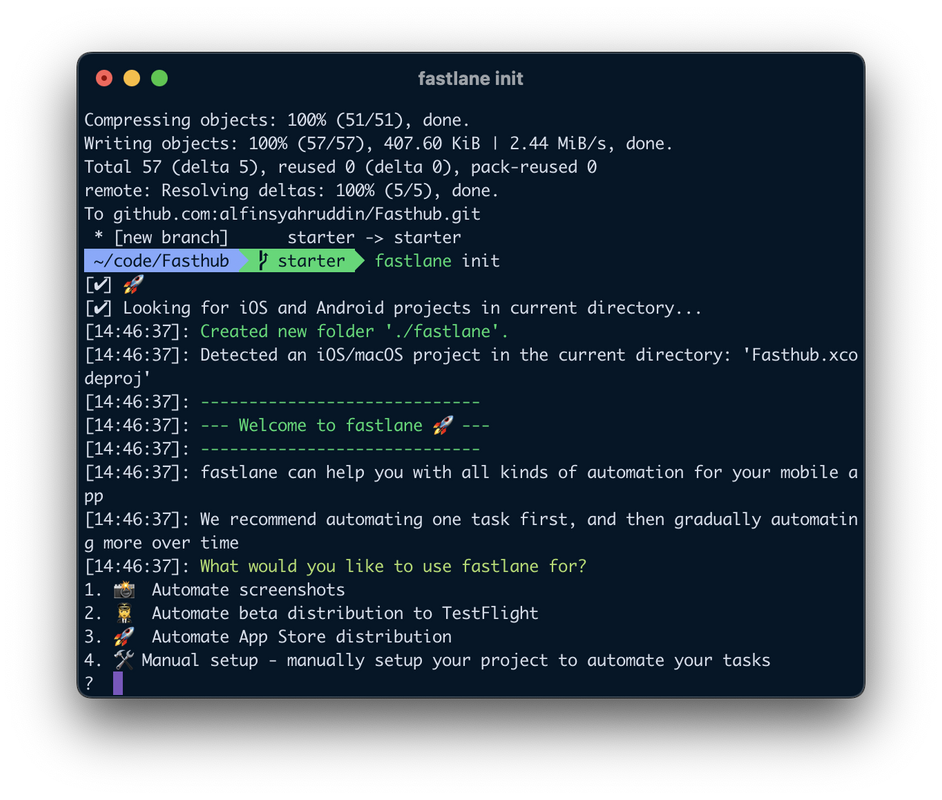
Ketika muncul prompt seperti di bawah ini, pilih no 4 karena kita akan setup fastlane pada project kita secara manual.
 fastlane init
fastlane initJika sudah, maka akan ter-generate sebuah folder "fastlane" yang berisi Appfile dan Fastfile.
Appfile adalah sebuah file konfigurasi project untuk distribusi ke AppStore, seperi identifier aplikasi, Apple ID, Team Name, dll.
Fastfile adalah file yang berisi lane atau command yang bisa kita pakai untuk melakukan sesuatu, sontohnya lane untuk build IPA, lane untuk mengambil screenshot, dll.
Sekarang, kita akan membuat "lane" pertama kita bernama test, yaitu untuk menjalankan Unit Tests pada aplikasi Fasthub.
Silakan buka file Fastfile dan replace isinya menjadi seperti ini:
1default_platform(:ios)23platform :ios do4 desc "Run Unit Tests"5 lane :test do6 scan(scheme: "FasthubTests")7 end8end
Untuk menjalankan "lane" yang kita buat, caranya seperti ini:
1fastlane test
 Hasil Testing
Hasil TestingFastlane mempunyai fitur untuk mengambil screenshot aplikasi kita secara programmatic, kita juga bisa mengatur jenis device, bahasa, tema gelap/terang, dll.
Silakan jalankan command berikut di Terminal:
1fastlane snapshot init
Command di atas akan meng-generate 2 buah file, yaitu:
Snapshot merupakan sebuah file konfigurasi screenshot, seperti konfigurasi jenis device, bahasa, dll.
Silakan replace isi dari file Snapshot, menjadi seperti ini:
1devices([2 "iPhone SE (3rd generation)"3])45languages([6 'en-US'7])89dark_mode(true)1011scheme("FasthubUITests")1213output_directory "./fastlane/screenshots"1415clear_previous_screenshots(true)
File yang berisi code swift untuk mengambil screenshot.
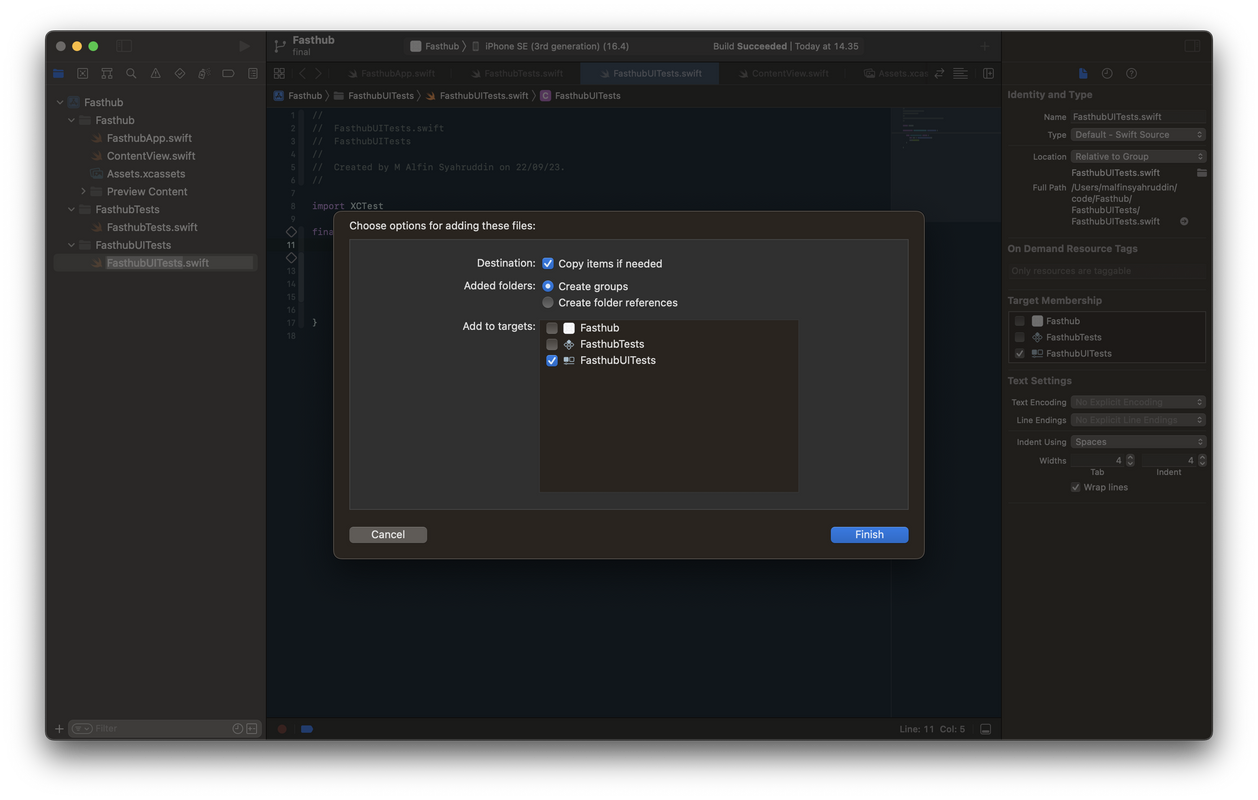
Silakan drag & drop file tersebut ke dalam target FasthubUITests
 SnapshotHelper.swift
SnapshotHelper.swiftKemudian buka file FasthubUITests.swift dan replace isi dari function testExample menjadi dengan code berikut:
1func testExample() throws {2 let app = XCUIApplication()3 setupSnapshot(app)4 app.launch()56 snapshot("HOME_PAGE")7}
Untuk mengambil screenshot, kita bisa menggunakan function snapshot yang berasal dari file SnapshotHelper.swift
Terakhir, tambahkan lane screenshot pada file Fastfile:
1default_platform(:ios)23platform :ios do4 desc "Run Unit Tests"5 lane :test do6 scan(scheme: "FasthubTests")7 end810 desc "Take screenshots"11 lane :screenshot do12 snapshot13 end15end
Untuk menjalankan lane screenshot yang telah kita buat, caranya seperti ini:
1fastlane screenshot
Building aplikasi untuk diupload ke AppStore seringkali memakan banyak waktu, untungnya Fastlane mempunyai fitur untuk build IPA secara otomatis bernama gym.
Jalankan command berikut di Terminal:
1fastlane gym init
Command di atas akan meng-generate sebuah file konfigurasi build bernama Gymfile, silakan replace isinya menjadi seperti ini:
1scheme("Fasthub")23output_directory("./fastlane/builds")45export_xcargs("-allowProvisioningUpdates")
Dalam file Gymfile di atas, kita tentukan scheme aplikasi kita, path output hasil build, dan -allowProvisioningUpdates untuk melakukan provisioning secara otomatis.
Terakhir, tambahkan "lane" baru bernama build pada file Fastfile:
1desc "Create IPA"2lane :build do3 enable_automatic_code_signing4 increment_build_number5 gym6end
Untuk melakukan build, kamu bisa menjalankan command berikut:
1fastlane build
 Hasil Build
Hasil BuildSebelum kita upload file IPA yang hasil build ke Testflight dan AppStore, kita perlu untuk membuat aplikasi baru di AppStore Connect terlebih dahulu.
Namun kita tidak akan membuatnya dari website AppStore Connect, tetapi melalui action produce yang disediakan oleh Fastlane.
Replace isi dari file Appfile menjadi seperti ini:
1app_identifier("dev.alfin.Fasthub") # The bundle identifier of your app2apple_id("alfin.syahruddin@icloud.com") # Your Apple Developer Portal username3team_name("MUHAMMAD ALFIN SYAHRUDDIN")
dan buat file .env di dalam folder "fastlane", isinya seperti ini:
1FASTLANE_USER=alfin.syahruddin@icloud.com2FASTLANE_PASSWORD=XXXXXXXXX3FASTLANE_APPLE_APPLICATION_SPECIFIC_PASSWORD=xxx-xxx-xxx-xxx4FASTLANE_ITC_TEAM_NAME=MUHAMMAD ALFIN SYAHRUDDIN
Sesuaikan isinya dengan credential milikmu. Untuk meng-generate App-Specific Password, kamu bisa mengikuti langkah dari website berikut: https://support.apple.com/en-us/102654
Terakhir, Silakan tambahkan lane create_app di file Fastfile
1desc "Create app on Apple Developer and App Store Connect sites"2lane :create_app do3 produce4end
Untuk menggunakan "lane" yang baru saja kita buat, caranya seperti ini:
1fastlane create_app
Tambahkan code berikut pada file fastfile:
1desc "Upload to TestFlight"2lane :upload_testflight do3 upload_to_testflight(4 ipa: "./fastlane/builds/Fasthub.ipa",5 skip_waiting_for_build_processing: true,6 uses_non_exempt_encryption: true7 )8end
dan untuk menggunakannya, caranya seperti ini:
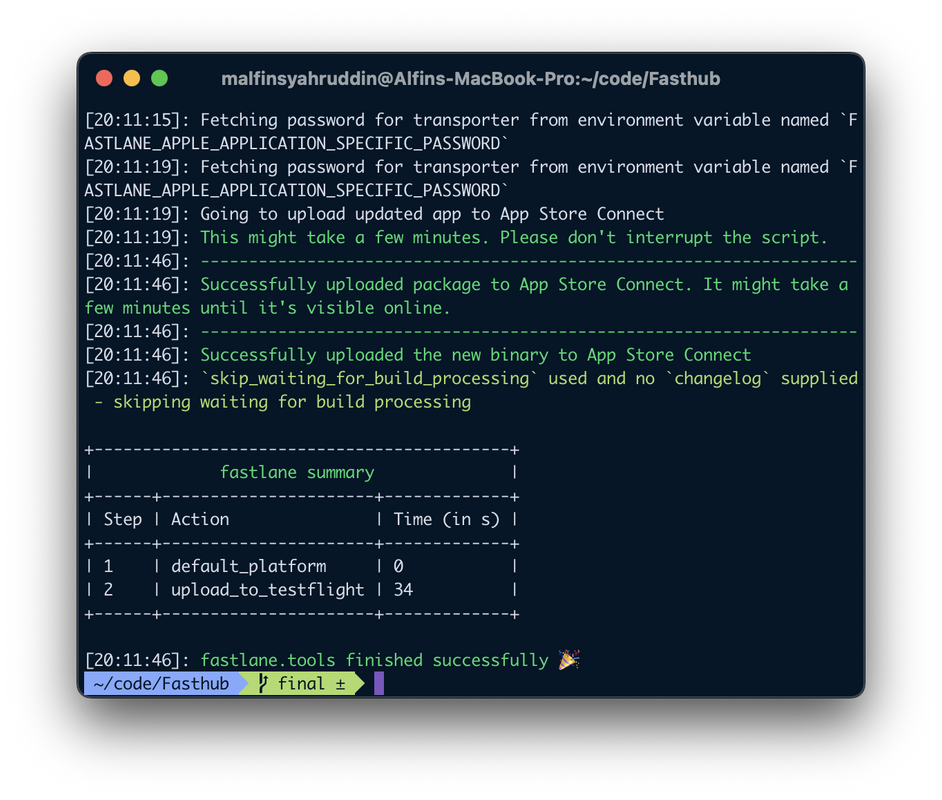
1fastlane upload_testflight
 Testflight
TestflightPertama, silakan jalankan command berikut di Terminal:
1fastlane deliver init
Command di atas akan menghasilkan sebuah file bernama "Deliverfile", yang berisi konfigurasi-konfigurasi AppStore. Silakan replace isi dari file tersebut dengan kode berikut:
1price_tier(0)23submission_information({4 export_compliance_encryption_updated: false,5 export_compliance_uses_encryption: false,6 content_rights_contains_third_party_content: false,7 add_id_info_uses_idfa: false8})910app_rating_config_path("./fastlane/metadata/app_store_rating_config.json")1112ipa("./fastlane/builds/Fasthub.ipa")1314submit_for_review(true)1516automatic_release(false)1718force(true)
Kita set price_tier(0) karena aplikasi kita free. dan automatic_release(false) agar kita bisa me-release secara manual apabila aplikasi kita sudah diaccept review-nya oleh Apple (kamu bisa mengesetnya menjadi true jika kamu mau).
Selain menghasilkan Deliverfile, command di atas juga akan meng-generate sebuah folder bernama "metadata" yang berisi informasi-informasi yang perlu kita isi untuk keperluan distribusi ke AppStore, misalnya seperti deskripsi aplikasi, kategori, dll.
Ubah isi dari file fastline/metadata/en-US/description.txt menjadi seperti ini:
1Fasthub is a demo app for Fastline & Github tutorial.
Ubah isi dari file fastline/metadata/en-US/keywords.txt menjadi seperti ini:
1CI/CD, Fastlane, Github
Ubah isi dari ketiga file berikut:
fastline/metadata/en-US/privacy_url.txt
fastline/metadata/en-US/support_url.txt
fastline/metadata/en-US/marketing_url.txt
menjadi seperti ini:
1https://alfin.dev
Ubah isi dari file fastline/metadata/copyright.txt menjadi seperti ini:
1Copyright © 2023 Fasthub
Ubah isi dari file fastline/metadata/primary_category.txt menjadi seperti ini:
1UTILITIES
Kamu bisa melihat kategori apa saja yang tersedia, di sini: https://docs.fastlane.tools/actions/deliver/#reference
Buatlah file bernama "app_store_rating_config.json" di dalam folder "metadata" yang berisi code berikut:
1{2 "CARTOON_FANTASY_VIOLENCE": 0,3 "REALISTIC_VIOLENCE": 0,4 "PROLONGED_GRAPHIC_SADISTIC_REALISTIC_VIOLENCE": 0,5 "PROFANITY_CRUDE_HUMOR": 0,6 "MATURE_SUGGESTIVE": 0,7 "HORROR": 0,8 "MEDICAL_TREATMENT_INFO": 0,9 "ALCOHOL_TOBACCO_DRUGS": 0,10 "GAMBLING": 0,11 "SEXUAL_CONTENT_NUDITY": 0,12 "GRAPHIC_SEXUAL_CONTENT_NUDITY": 0,13 "UNRESTRICTED_WEB_ACCESS": 0,14 "GAMBLING_CONTESTS": 015}
Buka folder "metadata/review_information", dan silakan lengkapi kontennya, berikut adalah field-field yang mandatory:
First Name
Last Name
Email
Phone Number (+62)
Terakhir, silakan tambahkan lane baru bernama upload_appstore pada file Fastfile:
1desc "Upload to App Store"2lane :upload_appstore do3 deliver4end
Untuk menggunakannya, caranya seperti ini:
1fastlane upload_appstore
Sekarang, kita akan membuat sebauh lane baru untuk menggabungkan lane-lane yang telah kita buat.
Silakan buka file Fastfile dan tambahkan code berikut:
1desc "Test, take screenshots, build, Create app, and upload to TestFlight & App Store"2lane :run_pipeline do3 test4 screenshot5 build6 create_app7 upload_testflight8 upload_appstore9end
Jadi, jika kita ingin menjalankan semua lane yang telah kita buat, kita tinggal memasukkan command berikut ke Terminal:
1fastlane run_pipeline
Agar ketika kita melakukan perubahan kode pada Repository, proses deployment aplikasi kita otomatis dijalankan, kita perlu mengintegrasikannya ke Github Actions.
Silakan buat sebuah file "deploy.yml" di dalam folder baru bernama ".github/workflows", yang berisi code berikut:
1name: deploy-ios-app2on:3 push:4 branches:5 - 'final'6jobs:7 deploy:8 runs-on: macos-latest9 steps:10 - uses: actions/checkout@v211 with:12 ruby-version: 3.2.113 bundler-cache: true14 - run: |15 bundle update16 bundle exec fastlane run_pipeline
Sesuaikan nama branchnya jika diperlukan.
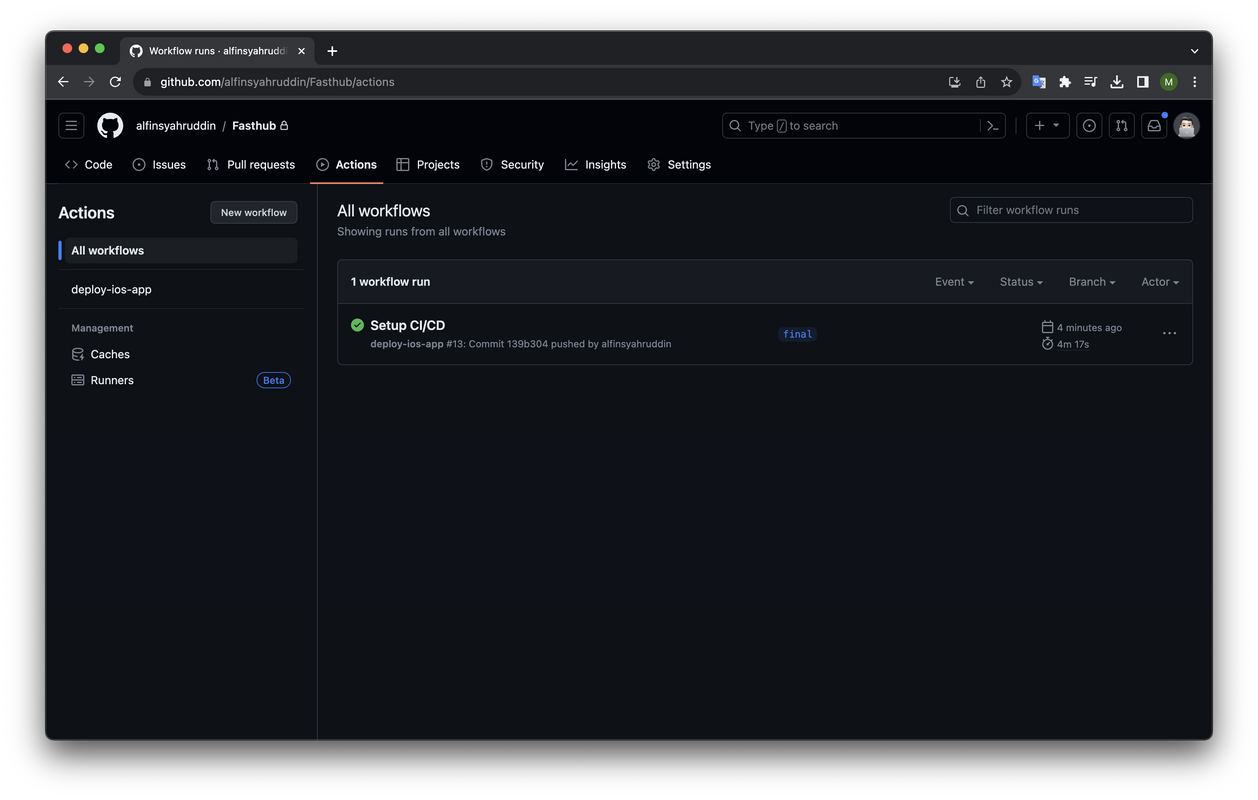
Untuk memastikan apakah pipeline CI/CD kita sudah berjalan atau belum, silakan push code kita ke Github, dan buka Tab "Actions" maka pipeline CI/CD kita akan berjalan secara otomatis! 🎉
 Github Actions
Github ActionsOke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Baca juga:
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Otomatisasi build dan deployment aplikasi iOS ke Testflight.
31 December 2023 · 7 Minutes

Otomatisasi build, testing, dan deployment aplikasi iOS ke Testflight & AppStore.
27 January 2024 · 8 Minutes

Tutorial membongkar dan memodifikasi aplikasi iOS 🍎