
Image Classification pada iOS
Tutorial Image Classification menggunakan Create ML dan Vision Framework.
18 June 2023 · 7 Minutes
Pada artikel kali ini kita akan mempelajari bagaimana cara membuat aplikasi Image Classification pada iOS.
Kita akan membuat aplikasi sederhana untuk membedakan uang Rp50.000 dan Rp100.000 secara real-time. aplikasi yang mungkin berguna untuk teman-teman kita yang tuna netra atau punya gangguan pengelihatan.
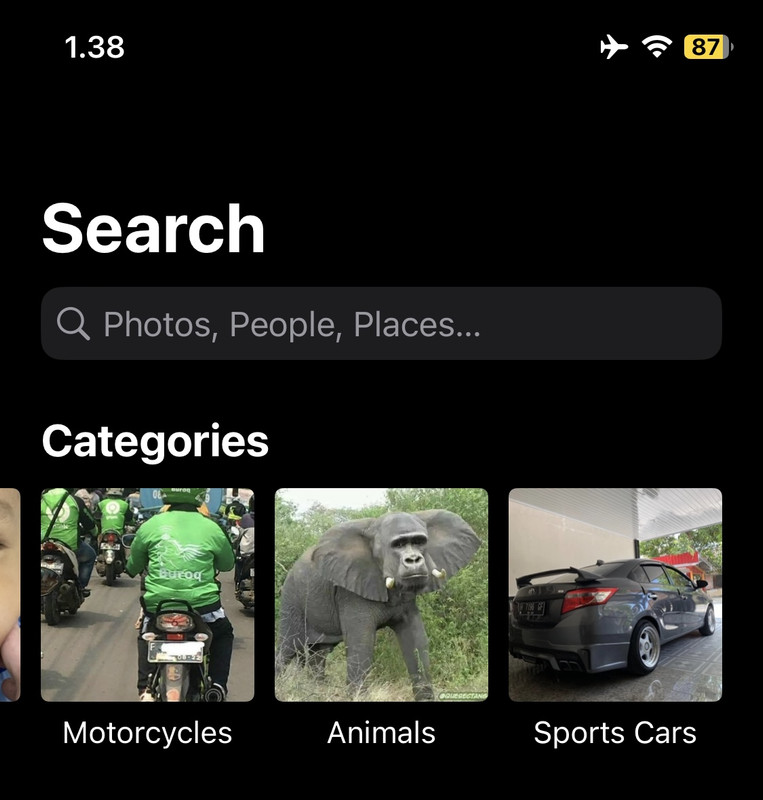
Image Classification adalah proses untuk mengkategorikan atau memberikan label kepada sebuah gambar. Image Classification biasanya memanfaatkan teknologi Machine Learning dalam proses pembuatannya. Contoh penerapan Image Classification adalah pengkategorian tipe gambar secara otomatis pada aplikasi Photos di iOS.
 Photos
PhotosDi iOS sendiri kita bisa menggunakan Framework Vision untuk melakukan Image Classification. Vision merupakan salah satu Framework dari Apple yang dapat kita gunakan untuk melakukan berbagai task terkait dengan Computer Vision, misalnya seperti klasifikasi gambar, mendeteksi wajah, mendeteksi teks dalam gambar, membaca barcode, dll.
Dalam Machine Learning ada satu komponen penting bernama Model, Model adalah sebuah file yang telah dilatih untuk mengenali pola tertentu berdasarkan data yang kita berikan dan bisa membuat prediksi terhadap data baru.
Untuk membuat Model, kita akan menggunakan aplikasi Create ML bawaan Xcode, namun sebelum itu kita harus mengumpulkan Datasets atau data-data yang akan kita gunakan dalam melatih Model kita.
Silakan ambil beberapa foto uang Rp50.000 dan Rp100.000. Untuk jumlahnya sendiri dari Apple disarankan minimal 10 foto per kategori. Semakin banyak Datasets yang kita punya tentunya akan semakin akurat Model kita dalam memprediksi data baru.
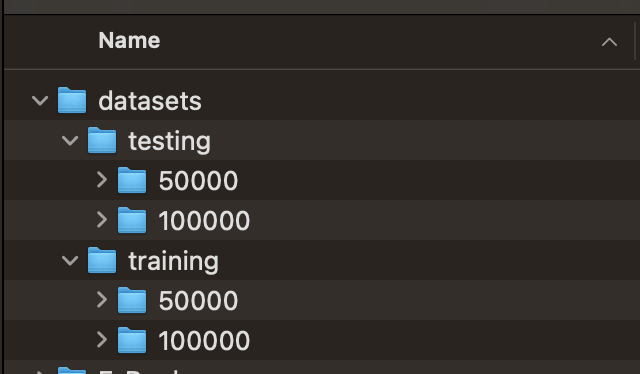
Lalu kelompokkan gambar kita ke dalam folder menjadi seperti ini:
 Datasets
DatasetsJadi, kita bagi Datasets kita menjadi 2 yaitu untuk training, dan untuk testing. Jumlah data testing disarankan sekitar 20% dari jumlah data training.
Berikut adalah beberapa tips dalam membuat Datasets agar model kita lebih akurat dalam memprediksi data baru.
Minimal 10 foto per kategori.
Ukuran foto setidaknya 299 x 299 pixel.
Jumlah data per kategori usahakan tidak terlalu jauh, misalnya kategori "Kucing" ada 100 foto, maka kategori yang lain sebaiknya ada sekitar 100 foto juga.
Ambil foto dari berbagai angle atau sudut pengambilan gambar.
Ambil foto dari pencahayaan yang berbeda-beda.
Ambil foto dari berbagai background.
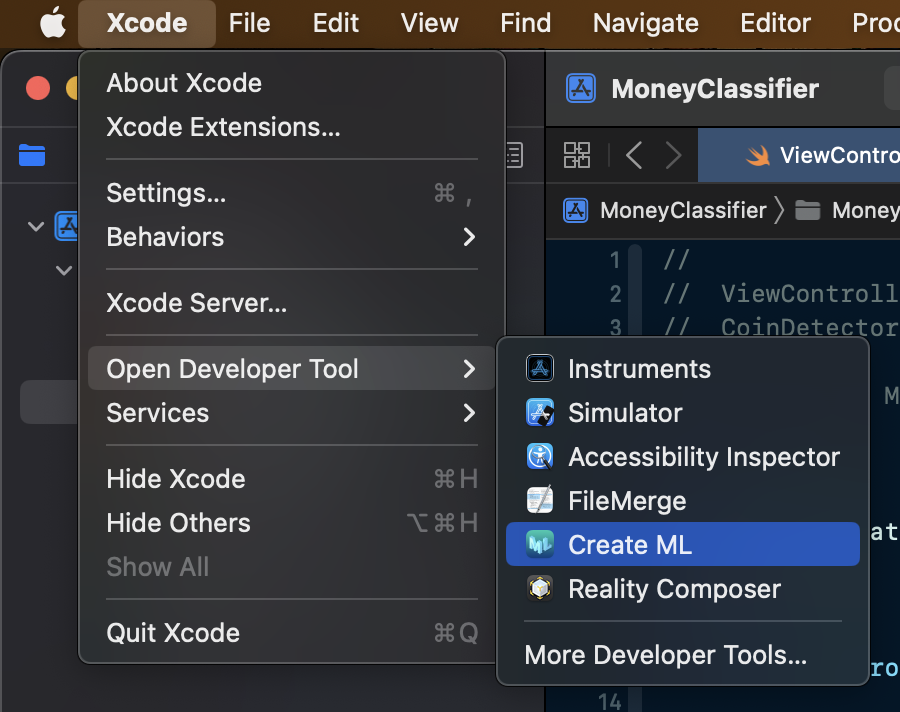
Silakan buka aplikasi Create ML dengan cara klik "Xcode -> Open Developer Tool -> Create ML"
 Create ML
Create MLLalu buat dokumen baru, pilih template "Image Classification", dan beri nama "MoneyClassifier".
setelah itu klik icon "+" untuk memasukkan data training dan data testing kita.
kita juga bisa memberikan beberapa parameter seperti Iteration dan Augmentations.
Iteration adalah berapa kali Datasets kita ingin dilatih. Kita pakai default saja (25).
Augmentations berguna untuk membuat variasi-variasi baru pada Datasets kita, seperti merotasi gambar, menambahkan efek blur, noise, dll.
kemudian kita klik "Train" untuk melatih model kita.
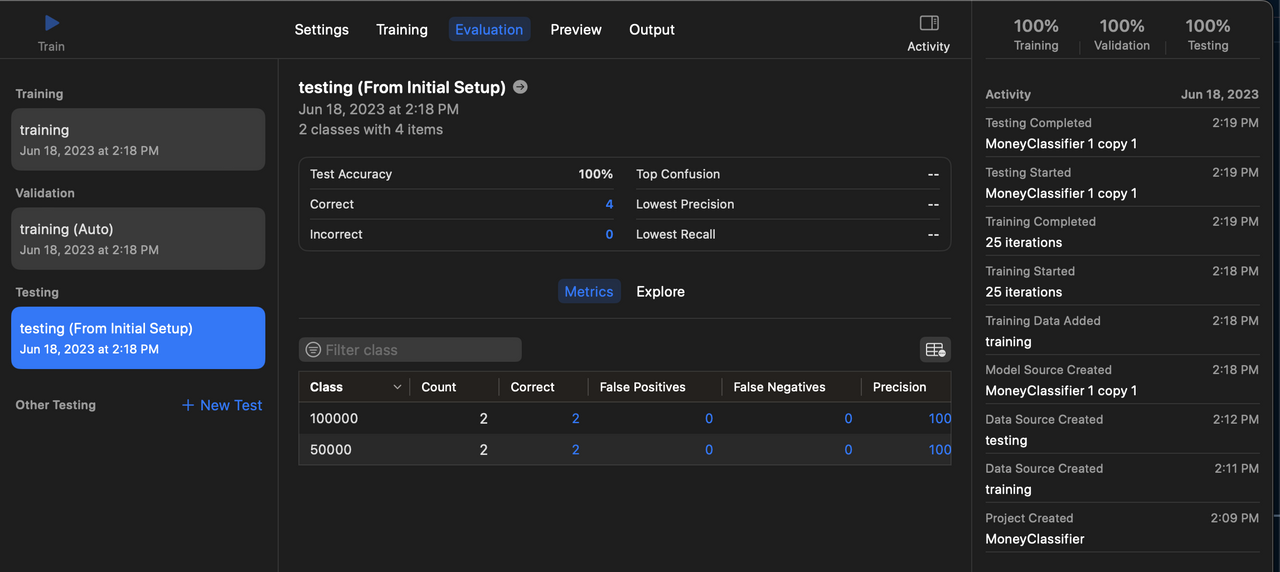
Setelah itu kita bisa mengevaluasi apakah model kita sudah cukup akurat untuk memprediksi suatu data atau belum.
 Evaluation
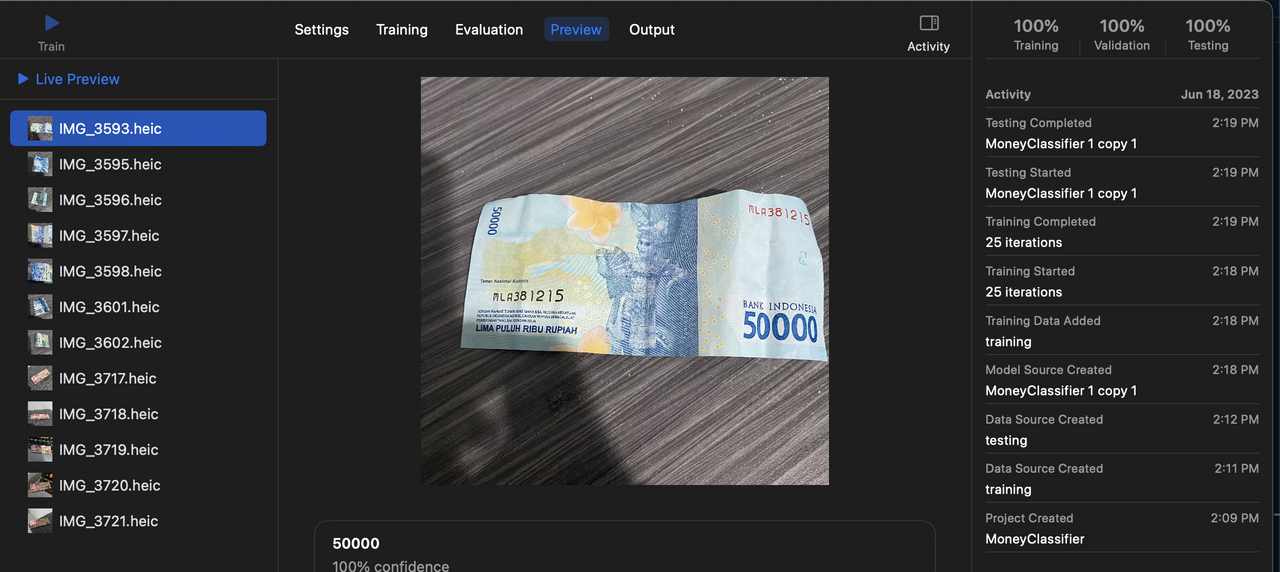
EvaluationKita juga bisa melakukan preview dengan cara drag image kita ke tab "Preview" atau secara live menggunakan kamera.
 Preview
PreviewUntuk meng-export model, silakan ke tab "Output" dan klik icon "Get" lalu pilih lokasi di mana model kita akan disimpan.
Sekarang kita mulai membuat project iOS nya. Silakan buka Xcode dan buat project baru dengan cara klik "File -> New -> Project", pilih interface "Storyboard" dan "Swift" sebagai bahasanya.
Setelah itu tarik file model yang telah kita buat (berekstensi .mlmodel) ke dalam project kita.
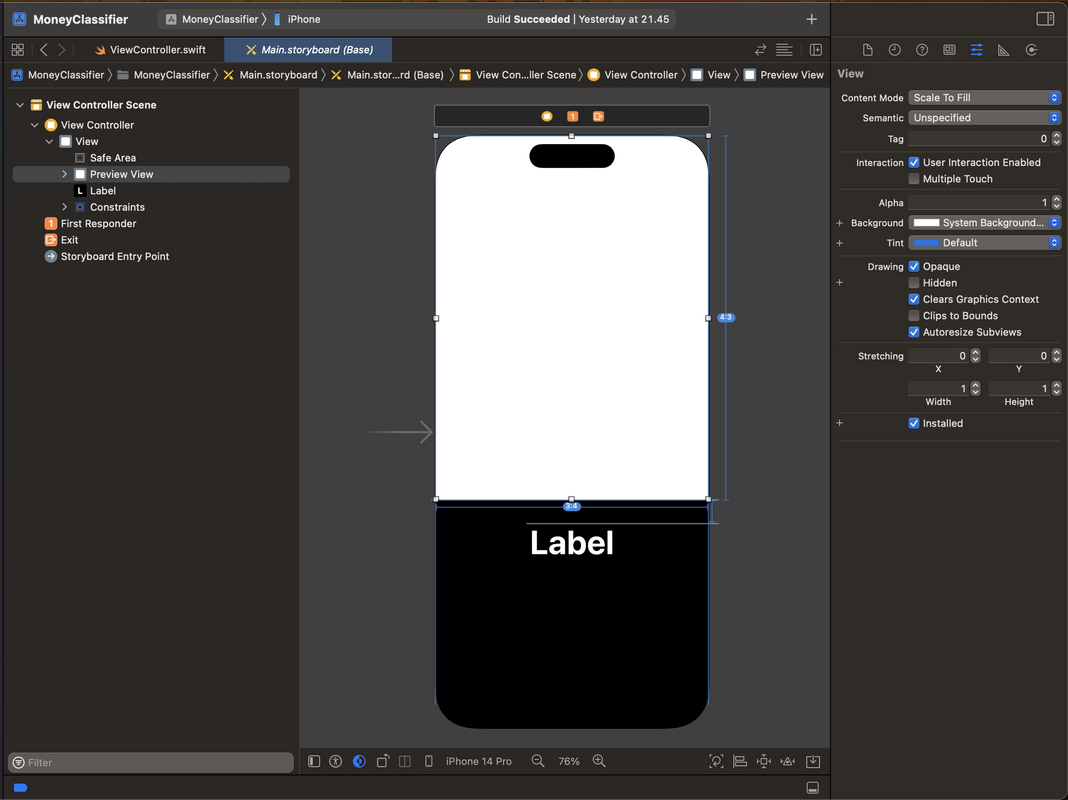
Tampilan dari aplikasi yang akan kita buat cukup sederhana, yaitu:
Preview View (UIView): Untuk menampilkan preview dari kamera.
Label (UILabel): Untuk menampilkan label dari hasil klasifikasi gambar.
Jadi, silakan buat UI nya di Storyboard, dan jangan lupa untuk menghubungkan outlet-nya ke class ViewController
 Storyboard
StoryboardViewController.swift1class ViewController: UIViewController {23 @IBOutlet weak var previewView: UIView!4 @IBOutlet weak var label: UILabel!56 override func viewDidLoad() {7 super.viewDidLoad()8 }9}
Tambahkan kode berikut pada file ViewController.swift
1import UIKit3import Vision4import CoreML67class ViewController: UIViewController {89 @IBOutlet weak var previewView: UIView!10 @IBOutlet weak var label: UILabel!1113 private var request: VNCoreMLRequest!1415 override func viewDidLoad() {16 super.viewDidLoad()1719 setupVision()20 }2123 private func setupVision() {24 guard let moneyClassifier = try? MoneyClassifier(configuration: MLModelConfiguration()) else {25 fatalError("Failed to create an image classifier model instance.")26 }2728 guard let model = try? VNCoreMLModel(for: moneyClassifier.model) else {29 fatalError("Failed to create a `VNCoreMLModel` instance.")30 }3132 let request = VNCoreMLRequest(33 model: model,34 completionHandler: visionRequestHandler35 )36 self.request = request37 }39}
Pada method setupVision, kita membuat Vision Request untuk melakukan Image Classification menggunakan Model kita, Request ini nantinya akan dijalankan pada tiap frame sehingga terlihat real-time.
Kemudian kita handling hasil dari proses Image Classification, jika tingkat confidence lebih dari 0.9 maka kita update UILabel kita.
1private func visionRequestHandler(_ request: VNRequest, error: Error?) {2 if let error = error {3 print("Vision image detection error: \(error.localizedDescription)")4 return5 }67 if request.results == nil {8 print("Vision request had no results.")9 return10 }1112 guard let observations = request.results as? [VNClassificationObservation] else {13 print("VNRequest produced the wrong result type: \(type(of: request.results)).")14 return15 }1617 DispatchQueue.main.async {18 guard let observation = observations.first, observation.confidence > 0.9 else { return }1920 self.label.text = observation.identifier21 switch observation.identifier {22 case "50000":23 self.label.textColor = .systemBlue24 case "100000":25 self.label.textColor = .systemRed26 default:27 break28 }29 }30}
Sekarang, kita akan mengintegrasikan Vision dengan AVFoundation agar bisa mengklasifikasi gambar secara real-time.
Pada file bagian paling atas, silakan import AVFoundation:
1import AVFoundation
Lalu setelah deklarasi properti request, tambahkan beberapa properti berikut:
1private let session = AVCaptureSession()2private var previewLayer: AVCaptureVideoPreviewLayer!3private let videoOutputQueue = DispatchQueue(label: "video-output-queue", qos: .userInitiated)
Kemudian tambahkan function berikut untuk Setup Capture Session:
1private func setupCaptureSession() {2 session.beginConfiguration()34 // Add the video input to the capture session5 let camera = AVCaptureDevice.default(6 .builtInWideAngleCamera,7 for: .video,8 position: .back9 )!1011 // Connect the camera to the capture session input12 let cameraInput = try! AVCaptureDeviceInput(device: camera)13 session.addInput(cameraInput)14 session.sessionPreset = .vga640x4801516 // Create the video data output17 let videoOutput = AVCaptureVideoDataOutput()18 videoOutput.alwaysDiscardsLateVideoFrames = true19 videoOutput.videoSettings = [20 String(kCVPixelBufferPixelFormatTypeKey): Int(kCVPixelFormatType_420YpCbCr8BiPlanarFullRange)21 ]22 videoOutput.setSampleBufferDelegate(self, queue: videoOutputQueue)2324 // Add the video output to the capture session25 session.addOutput(videoOutput)2627 session.commitConfiguration()2829 // Configure the preview layer30 previewLayer = AVCaptureVideoPreviewLayer(session: session)31 previewLayer.videoGravity = .resizeAspectFill32 previewLayer.frame = self.previewView.layer.bounds33 self.previewView.layer.addSublayer(previewLayer)34}
Pada kode di atas, kita mendelegasikan SampleBufferDelegate ke self agar kita bisa mengakses tiap frame yang dicapture oleh AVFoundation. Nah, kita akan mengklasifikasi gambar terhadap frame-frame tersebut.
Silakan tambahkan kode berikut di bagian paling bawah:
1extension ViewController: AVCaptureVideoDataOutputSampleBufferDelegate {2 func captureOutput(_ output: AVCaptureOutput, didOutput sampleBuffer: CMSampleBuffer, from connection: AVCaptureConnection) {3 guard let imageBuffer = CMSampleBufferGetImageBuffer(sampleBuffer) else { return }45 do {6 let handler = VNImageRequestHandler(cvPixelBuffer: imageBuffer)7 try handler.perform([request])8 } catch {9 print(error.localizedDescription)10 }11 }12}
Terakhir, kita akan menjalankan Capture Session. Ubah isi dari viewDidLoad menjadi seperti ini:
1override func viewDidLoad() {2 super.viewDidLoad()34 setupVision()6 setupCaptureSession()79 DispatchQueue.global(qos: .background).async {10 self.session.startRunning()11 }13}
Kalau kita jalankan aplikasinya, maka hasilnya akan seperti ini 🎉
 Money Classifier App
Money Classifier AppSekarang kita telah mengetahui bagaimana cara membuat aplikasi Image Classification menggunakan Create ML dan Vision Framework serta mengintegrasikannya dengan AVFoundation agar kita bisa mengklasifikasi gambar secara real-time, selanjutnya mungkin kamu bisa kembangkan lagi project ini untuk mengklasifikasi nominal uang yang lain, atau menambahkan suara menggunakan AVSpeechSynthesizer ketika gambar terdeteksi, dll 😄
Oke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Source code lengkapnya bisa kamu lihat melalui link berikut: https://github.com/alfinsyahruddin/MoneyClassifier
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Tutorial Object Detection menggunakan Create ML dan Vision Framework.
22 June 2023 · 10 Minutes

Menjalankan model Stable Diffusion di lokal menggunakan Core ML ✨
8 June 2025 · 7 Minutes

Buat aplikasi AI pertama-mu dalam 10 menit ⚡️