Table of Contents

Membuat Frosted Glass effect dengan CSS3
Tutorial membuat Frosted Glass effect dengan properti CSS3, backdrop-filter
18 July 2019 · 3 Minutes
Halo teman-teman, kali ini saya akan sharing gimana sih cara membuat efek frosted glass effect pada website kita menggunakan properti CSS3 yaitu backdrop-filter , fitur ini masih experimental, sehingga belum didukung oleh semua browser. tapi kita bisa mencobanya dengan mengaktifkan flags experimental web platform pada google chrome.
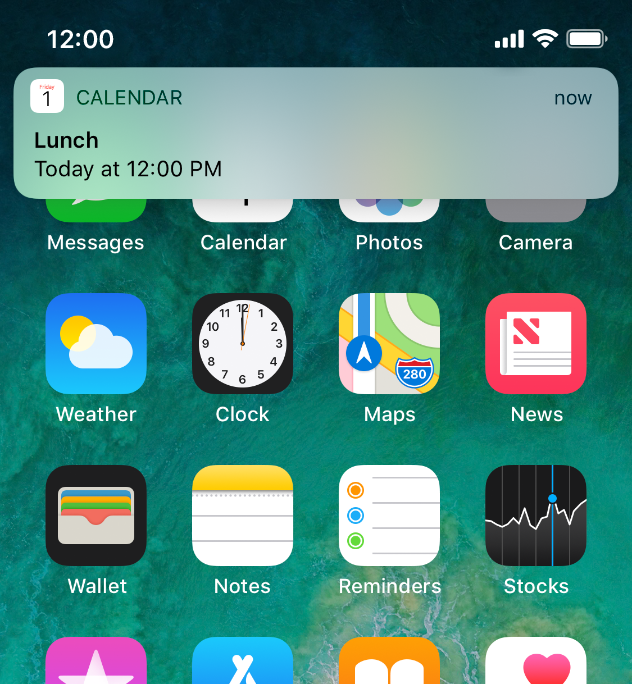
 Notifikasi pada IOS
Notifikasi pada IOSJika kita mengamati notifikasi pada IOS, background notifikasi tersebut tidak hanya sedikit transparan tapi juga memiliki efek blur mengikuti background yang dibawah notifikasi tersebut, itulah yang dinamakan dengan Froted Glass effect.
Singkatnya, Frosted Glass effect ini terlihat seperti kaca yang dilapisi embun, jadi backgroundnya agak transparan dan memiliki efek blur sehingga mempercantik UI pada website kita.
Seperti yang saya bilang tadi, fitur ini belum di support oleh semua browser, untuk mencobanya kita aktifkan dulu flags experimental web platform pada google chrome dengan cara :
Buka chrome://flags

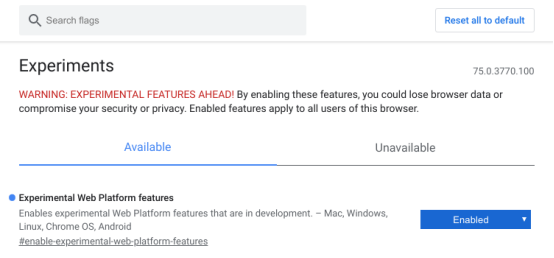
2. Kemudian enable Experimental web platform features
 index.html
index.htmlSetelah mengaktifkan flags Experimental Web Platform features kita siapkan 3 buah file :
1. Index.html
2. Style.css
3. Background.jpg, untuk backgroundnya kita bisa menggunakan foto apa saja.
Isi dari index.html :
index.html1<!DOCTYPE html>2<html lang="en">3<head>4 <meta charset="UTF-8">5 <title>Frosted Glass CSS3</title>6 <meta name="viewport" content="width=device-width, initial-scale=1">7 <link rel="stylesheet" href="style.css">8</head>9<body>10 <div class="blur">11 <h1>Hello World !</h1>12 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias, optio magnam omnis, quo cumque veritatis.</p>13 </div>14</body>15</html>
Pada file index.html diatas kita hanya membuat elemen div yang diberi class dengan nama blur, dan didalamnya ada elemen h1 dan p.
Kemudian kita buat stylingnya,
style.css1html,body {2 margin: 0;3 padding: 0;4 width: 100%;5 height: 100%;6}78body {9 font-family: arial;10 background-size: cover;11 background-repeat: no-repeat;12 background-position: center center;13 background-image: url('background.jpg');14}1516.blur {17 top:5%;18 left:5%;19 width: 250px;20 padding: 15px;21 position: absolute;22 border-radius: 10px;23 backdrop-filter: blur(10px);24 -webkit-backdrop-filter: blur(10px);25 border:2px solid rgba(255,255,255,0.3);26 background-color: rgba(255,255,255,0.5);27 box-shadow: 0px 9px 10px 3px rgba(0,0,0,.3);28}
Penjelasan kode diatas
1. Pada line ke 1–6 kita menghilangkan padding dan margin pada tag html & body dan kita mengatur lebar dan tingiinya agar background imagenya bisa full screen.
2. Pada line ke 13 kita mengimport background pada website kita, ganti background.jpg dengan nama foto yang kita gunakan.
3. Pada line ke 16–19 kita mengatur posisi dan ukuran div kita, sesuaikan saja sesuai keinginan kita.
4. Pada line ke 23–24 kita menambahkan efek blur menggunakan properti backdrop-filter, selain efek blur, properti ini juga bisa kita gunakan untuk mengatur saturasi, kontras, dan masih banyak lagi.
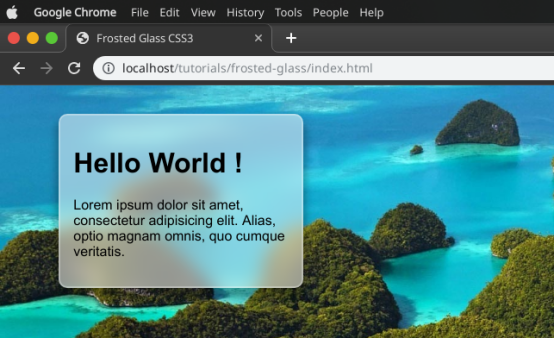
Sekarang, kita buka index.html pada browser !
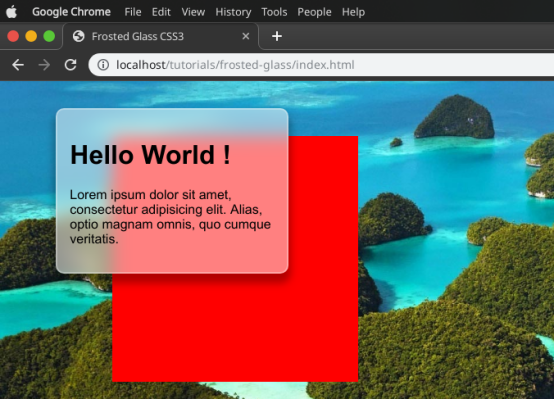
 Frosted Glass effect
Frosted Glass effectVery beautiful right ? bahkan jika ada elemen dibawahnya, Frosted Glass effectnya tetap bekerja dengan baik
 Frosted Glass effect
Frosted Glass effectkalian bisa melihat browser apa saja yang sudah support fitur ini disini.
Oke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Menulis kode yang mudah untuk di-test pada Swift.
1 May 2023 · 8 Minutes

Buat custom Tag HTML-mu sendiri dengan Svelte! 🤓
3 August 2020 · 8 Minutes

Cheatsheet untuk menerapkan Design System pada Material UI