
Berkenalan dengan Formik
Build forms in React, without the tears
16 April 2020 · 7 Minutes
Hal yang agak ribet ketika membuat website menggunakan React adalah ketika sudah bertemu dengan Form, dimana kita harus membuat state untuk menampung valuenya, membuat method untuk handle input ketika berubah valuenya, membuat validasi serta menampilkan pesan errornya, biasanya hal-hal tersebut kita lakukan secara manual, dan code kita tentu akan banyak yang berulang-ulang, nah disinilah Formik hadir 🥳️🎉
Formik adalah salah satu library javascript yang bertujuan untuk menghilangkan kompleksitas dan agar code kita menjadi lebih clean (tidak menulis code secara berulang-ulang) ketika membuat form di React.
Awalnya Formik dibuat oleh Jared Palmer ketika ia membuat Dashboard administrasi yang sangat kompleks dengan kurang lebih 30 form yang berbeda-beda, lalu dia berpikir bukankah lebih baik jika kita tidak hanya menstandarkan Input Component tetapi juga aliran data pada Form kita.
Oke saya rasa sudah cukup pengenalannya, untuk studi kasus kita kali ini kita akan mencoba membuat form registrasi menggunakan Formik,
untuk menginstallnya jalankan command berikut :
1npm i formik
atau kalau kamu pake yarn
1yarn add formik
setelah terinstall kita edit file App.js menjadi seperti ini :
App.js1import React from 'react';2import {useFormik} from 'formik';34export default function App() {5 const {values, handleChange, handleSubmit} = useFormik({6 initialValues: {7 email: '',8 username: '',9 password: '',10 }, onSubmit: (values) => {11 console.log(values)12 }13 })14 return (15 <>16 <h1>Signup Form</h1>17 <form onSubmit={handleSubmit}>1819 <label htmlFor="email">Email</label>20 <input type="email" id="email" name="email" value={values.email} onChange={handleChange} />2122 <label htmlFor="username">Username</label>23 <input type="text" id="username" name="username" value={values.username} onChange={handleChange} />2425 <label htmlFor="password">Password</label>26 <input type="password" id="password" name="password" value={values.password} onChange={handleChange} />2728 <button type="submit">Sign Up</button>29 </form>30 </>31 )32}
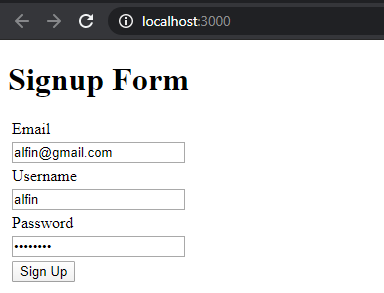
kalau kita jalankan project kita, hasilnya kurang lebih seperti ini :
 http://localhost:3000
http://localhost:3000Untuk menggunakan Formik, kita bisa menggunakan hooks useFormik, yang menerima parameter berupa object, pada contoh diatas kita masukkan 2 parameter, yaitu :
InitialValues, berisi data form kita, kalau pada contoh diatas data form kita adalah email, username, dan password.
onSubmit, disini kita bisa masukkan method untuk menghandle ketika form disubmit, di method yang kita buat kita menerima 1 parameter yang bernama values, values ini berisi data form kita (sesuai yang ada di initialValues)
Kemudian, pada tag input, kita isikan attribute value dan onChange dengan variabel values dan onChange yang kita terima dari hooks useFormik();
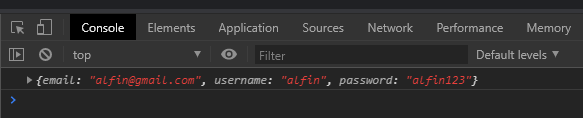
 isi variabel values
isi variabel valueskalau kita perhatikan kode kita diatas, kita masih menghandle form secara eksplisit dengan memasukkan value dan onChange ke setiap input kita, untuk memperingkas kita bisa menggunakan fungsi getFieldProps() dari hooks useFormik, jadi kita sudah tidak perlu lagi memasukkan value dan onChange ke setiap input kita.
App.js1import React from 'react';2import {useFormik} from 'formik';34export default function App() {5 const {handleSubmit, getFieldProps} = useFormik({6 initialValues: {7 email: '',8 username: '',9 password: '',10 }, onSubmit: (values) => {11 console.log(values)12 }13 })14 return (15 <>16 <h1>Signup Form</h1>17 <form onSubmit={handleSubmit}>1819 <label htmlFor="email">Email</label>20 <input type="email" id="email" name="email" {...getFieldProps('email')} />2122 <label htmlFor="username">Username</label>23 <input type="text" id="username" name="username" {...getFieldProps('username')} />2425 <label htmlFor="password">Password</label>26 <input type="password" id="password" name="password" {...getFieldProps('password')} />2728 <button type="submit">Sign Up</button>29 </form>30 </>31 )32}
Selain untuk handle data pada form kita, Formik juga bisa kita pakai untuk melakukan validasi, kita tinggal menambahkan option validate yang berisi function untuk memvalidasi form kita.
untuk menampilkan pesan errornya bila form tidak valid kita harus mengecek terlebih dahulu variabel errors dan touched yang kita dapatkan dari hooks useFormik. touched ini digunakan untuk mengecek apakah inputnya telah diisi user atau belum, kan aneh kalau user belum mengisi form tapi pesan errornya sudah ditampilkan duluan. jika true maka tampilkan errornya.
App.js1import React from 'react';2import {useFormik} from 'formik';34export default function App() {5 const {handleSubmit, getFieldProps, errors, touched} = useFormik({6 initialValues: {7 email: '',8 username: '',9 password: '',10 },11 validate: (values) => {12 const errors = {};1314 if (!values.email) {15 errors.email = 'Harus diisi!';16 } else if (!/^[A-Z0-9._%+-]+@[A-Z0-9.-]+\.[A-Z]{2,4}$/i.test(values.email)) {17 errors.email = 'Format email tidak valid!';18 }1920 if (!values.username) {21 errors.username = 'Harus diisi!';22 } else if (values.username.length < 3) {23 errors.username = 'Harus 3 karakter atau lebih!';24 }2526 if (!values.password) {27 errors.password = 'Harus diisi!';28 } else if (values.password.length < 8) {29 errors.password = 'Harus 8 karakter atau lebih!';30 }3132 return errors;33 },34 onSubmit: (values) => {35 console.log(values)36 }37 })38 return (39 <>40 <h1>Signup Form</h1>41 <form onSubmit={handleSubmit}>4243 { touched.email && errors.email ? <p>{errors.email}</p> : null}44 <label htmlFor="email">Email</label>45 <input type="email" id="email" name="email" {...getFieldProps('email')} />4647 { touched.username && errors.username ? <p>{errors.username}</p> : null}48 <label htmlFor="username">Username</label>49 <input type="text" id="username" name="username" {...getFieldProps('username')} />5051 { touched.password && errors.password ? <p>{errors.password}</p> : null}52 <label htmlFor="password">Password</label>53 <input type="password" id="password" name="password" {...getFieldProps('password')} />5455 <button type="submit">Sign Up</button>56 </form>57 </>58 )59}
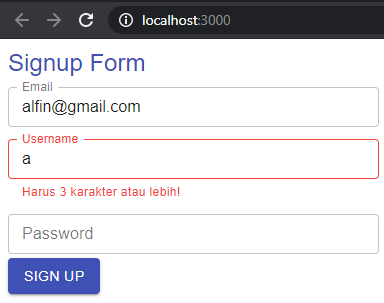
Kemudian Jalankan projectnya, dan coba kita test dengan memasukkan value yang tidak valid
 Validasi Form menggunakan Formik
Validasi Form menggunakan FormikMembuat validasi secara manual tentu akan memakan waktu yang cukup lama dan merepotkan, untungnya ada library yang bernama Yup 🥳️🎉
Yup adalah library javascript yang berguna untuk melakukan value parsing dan validasi dengan sangat mudah, library ini disupport 100% oleh Formik, jadi bisa dipakai secara bebarengan.
untuk menginstallnya jalankan command berikut :
1npm i yup
atau kalau kamu pakai yarn
1yarn add yup
untuk memakainya kita tinggal menambahkan option validationSchema yang berisi skema validasi yup.
App.js1import React from 'react';2import {useFormik} from 'formik';3import * as Yup from 'yup';45export default function App() {6 const {handleSubmit, getFieldProps, errors, touched} = useFormik({7 initialValues: {8 email: '',9 username: '',10 password: '',11 },12 validationSchema: Yup.object({13 email: Yup.string().required('Harus diisi!').email('Format email tidak valid!'),14 username: Yup.string().required('Harus diisi!').min(3, 'Harus 3 karakter atau lebih!'),15 password: Yup.string().required('Harus diisi!').min(8, 'Harus 8 karakter atau lebih!'),16 }),17 onSubmit: (values) => {18 console.log(values)19 }20 })21 return (22 <>23 <h1>Signup Form</h1>24 <form onSubmit={handleSubmit}>2526 { touched.email && errors.email ? <p>{errors.email}</p> : null}27 <label htmlFor="email">Email</label>28 <input type="email" id="email" name="email" {...getFieldProps('email')} />2930 { touched.username && errors.username ? <p>{errors.username}</p> : null}31 <label htmlFor="username">Username</label>32 <input type="text" id="username" name="username" {...getFieldProps('username')} />3334 { touched.password && errors.password ? <p>{errors.password}</p> : null}35 <label htmlFor="password">Password</label>36 <input type="password" id="password" name="password" {...getFieldProps('password')} />3738 <button type="submit">Sign Up</button>39 </form>40 </>41 )42}
Kebetulan saya pakai Material UI jadi saya akan memberikan contoh penggunaan Formik pada Material UI
pertama-tama kita akan install dulu library Material UI nya dengan menjalankan command berikut :
1npm i @material-ui/core
atau kalau kamu pakai yarn
1yarn add @material-ui/core
kemudian edit App.js menjadi seperti ini :
App.js1import React from 'react';2import {useFormik} from 'formik';3import * as Yup from 'yup';4import Typography from '@material-ui/core/Typography';5import TextField from '@material-ui/core/TextField';6import Button from '@material-ui/core/Button';78export default function App() {9 const {handleSubmit, getFieldProps, errors, touched} = useFormik({10 initialValues: {11 email: '',12 username: '',13 password: '',14 },15 validationSchema: Yup.object({16 email: Yup.string().required('Harus diisi!').email('Format email tidak valid!'),17 username: Yup.string().required('Harus diisi!').min(3, 'Harus 3 karakter atau lebih!'),18 password: Yup.string().required('Harus diisi!').min(8, 'Harus 8 karakter atau lebih!'),19 }),20 onSubmit: (values) => {21 console.log(values)22 }23 })24 return (25 <>26 <Typography variant="h5" color="primary">Signup Form</Typography>27 <form onSubmit={handleSubmit}>28 <TextField29 fullWidth30 type="email"31 id="email"32 label="Email"33 margin="dense"34 variant="outlined"35 helperText={touched.email ? errors.email : ""}36 error={touched.email && Boolean(errors.email)}37 {...getFieldProps('email')}38 />3940 <TextField41 fullWidth42 type="text"43 id="username"44 label="Username"45 margin="dense"46 variant="outlined"47 helperText={touched.username ? errors.username : ""}48 error={touched.username && Boolean(errors.username)}49 {...getFieldProps('username')}50 />5152 <TextField53 fullWidth54 type="password"55 id="password"56 label="Password"57 margin="dense"58 variant="outlined"59 helperText={touched.password ? errors.password : ""}60 error={touched.password && Boolean(errors.password)}61 {...getFieldProps('password')}62 />6364 <Button type="submit" variant="contained" color="primary">Sign Up</Button>65 </form>66 </>67 )68}
Kalau kita buka project kita, Tampilannya kurang lebih seperti ini :
 Formik + Yup + Material UI
Formik + Yup + Material UICongratulations, kita sudah berhasil membuat Form Registrasi sederhana menggunakan Formik, Yup dan Material UI 🥳️🎉
Ini hanya pengenalan saja, Jika kamu tertarik untuk belajar Formik lebih lanjut dan ingin mengeksplorasi API apa saja yang disediakan Formik, silakan kunjungi dokumentasinya disini
Oke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Tanpa memanipulasi Javascript DOM
22 October 2019 · 6 Minutes

Dokumentasikan project-mu dengan DocC!
19 March 2023 · 8 Minutes

Tutorial multilingual menggunakan react-i18next