
Membuat Form dinamis pada React JS
Tanpa memanipulasi Javascript DOM
22 October 2019 · 6 Minutes
Tidak semua input pada form itu bersifat statis, terkadang ada kebutuhan untuk inputan yang harus dibuat dinamis, maksudnya adalah jumlah inputan pada formnya bisa ditambah dan dikurangi sesuai kebutuhan user, misalnya pada form untuk memasukkan anggota kelompok, tentu jumlah anggota tiap kelompok berbeda-beda, solusinya kita bisa membuat inputan dinamis untuk mengatasi case tersebut.
Pada kali ini saya akan sharing cara membuat form dinamis dengan React JS, tenang saja, untuk membuatnya kita tidak perlu bermain dengan DOM misalnya createElement, appendChild, dan sebagainya yang cukup meribetkan 😩 kita akan menggunakan JSON yang nantinya akan kita looping menjadi inputan dinamis. 😉
Pertama kita buat dulu project Reactnya dengan cara :
1$ create-react-app pendaftaran-kelompok2$ cd pendaftaran-kelompok
App.js1const [fields, setFields] = useState([{ nama: '', kota: '' }]);
Kita akan membuat state bernama fields dengan tipe data Array yang mana Array tersebut berisi Object nama dan kota anggota kelompok, dan memiliki value awal string kosong.
kenapa tipe datanya Array ? karena state fields tersebut akan menyimpan semua value inputan dinamis kita, yang mana datanya akan lebih dari satu, jadi harus kita tampung dalam sebuah Array.
App.js1{fields.map((field, i) => {2 return (3 <div className="form-input-wrapper" key={i}>4 <input5 type="text"6 value={field.nama}7 className="form-input"8 placeholder="Nama"9 label={field.nama}10 onChange={e => handleChangeNama(i, e)}11 autoFocus={true}12 />13 <input14 value={field.kota}15 className="form-input"16 type="text"17 placeholder="Kota"18 label={field.kota}19 onChange={e => handleChangeKota(i, e)}20 />21 </div>22 )23})}
setelah kita membuat state fields yang digunakan untuk menyimpan value atau nilai dari input, kita akan looping state tersebut untuk menampilkan tampilan input yang dinamis berdasarkan jumlah object yang ada didalam state fields.
Pada event onChange, kita membuat 2 method bernama handleChangeNama dan handleChangeKota, method tersebut berfungsi untuk mengupdate state ketika ada perubahan nilai pada inputan kita. method tersebut menerima 2 parameter, yang pertama adalah i atau index, index ini untuk fungsinya untuk memberi tahu pada index ke berapa state fields yang akan diubah nilainya. dan parameter yang kedua adalah e atau event, event ini berisi banyak sekali informasi yang terjadi pada input ketika user sedang mengisi form, kita bisa mendapatkan informasi keyCode yang sedang ditekan, value dari sebuah inputan, dan masih banyak lagi.
App.js1const handleChangeNama = (i, e) => {2 const _nama = [...fields];3 _nama[i].nama = e.target.value;4 setFields(_nama);5}6const handleChangeKota = (i, e) => {7 const _fields = [...fields];8 _fields[i].kota = e.target.value;9 setFields(_fields);10}
App.js1<div className="app">2 <div className="form-wrapper">3 <h2>Pendaftaran Kelompok</h2>4 {fields.map((field, i) => {5 return (6 <div className="form-input-wrapper" key={i}>7 <input8 type="text"9 value={field.nama}10 className="form-input"11 placeholder="Nama"12 label={field.nama}13 onChange={e => handleChangeNama(i, e)}14 autoFocus={true}15 />16 <input17 value={field.kota}18 className="form-input"19 type="text"20 placeholder="Kota"21 label={field.kota}22 onChange={e => handleChangeKota(i, e)}23 />24 <button type="button" onClick={() => handleRemove(i)} className="btn-remove">x</button>25 </div>26 )27 })}28 <div className="btn-wrapper">29 <button type="button" onClick={handleAdd} className="btn-add">+</button>30 <button onClick={handleSubmit} className="btn-register">DAFTAR</button>31 </div>32 </div>33</div>
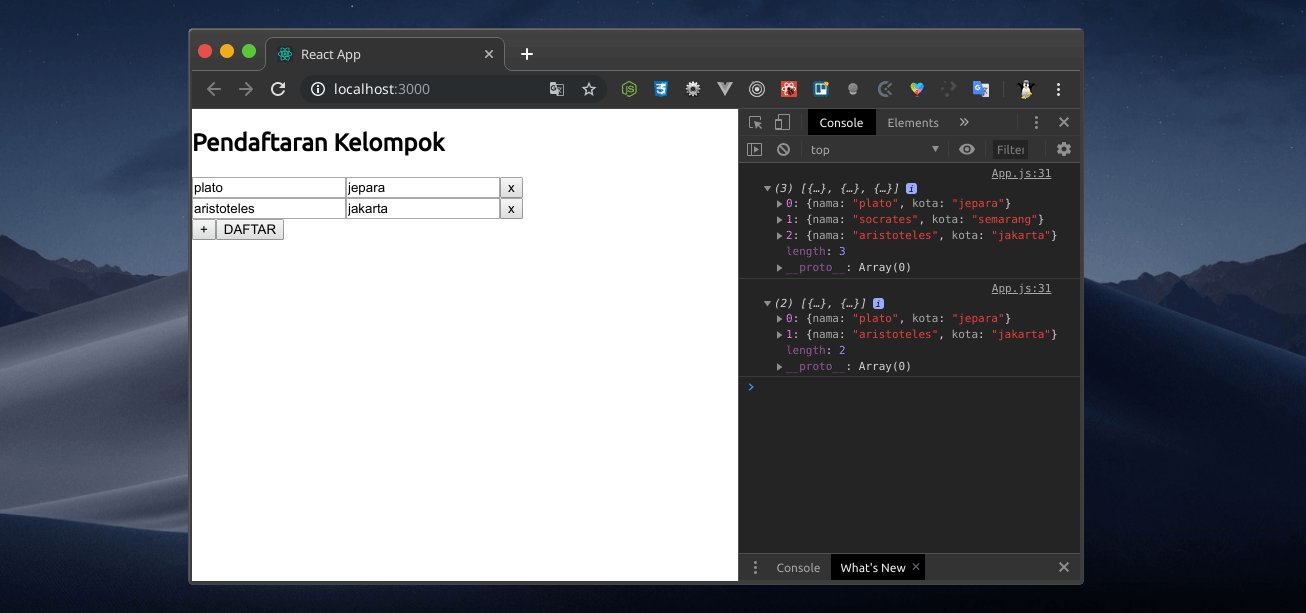
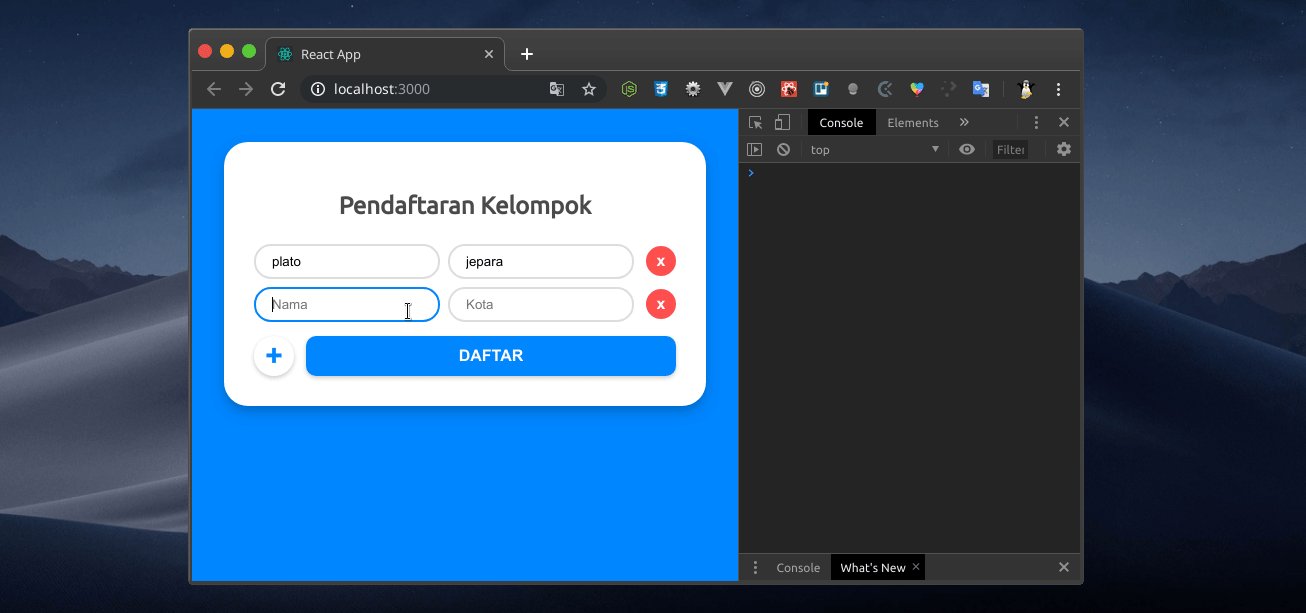
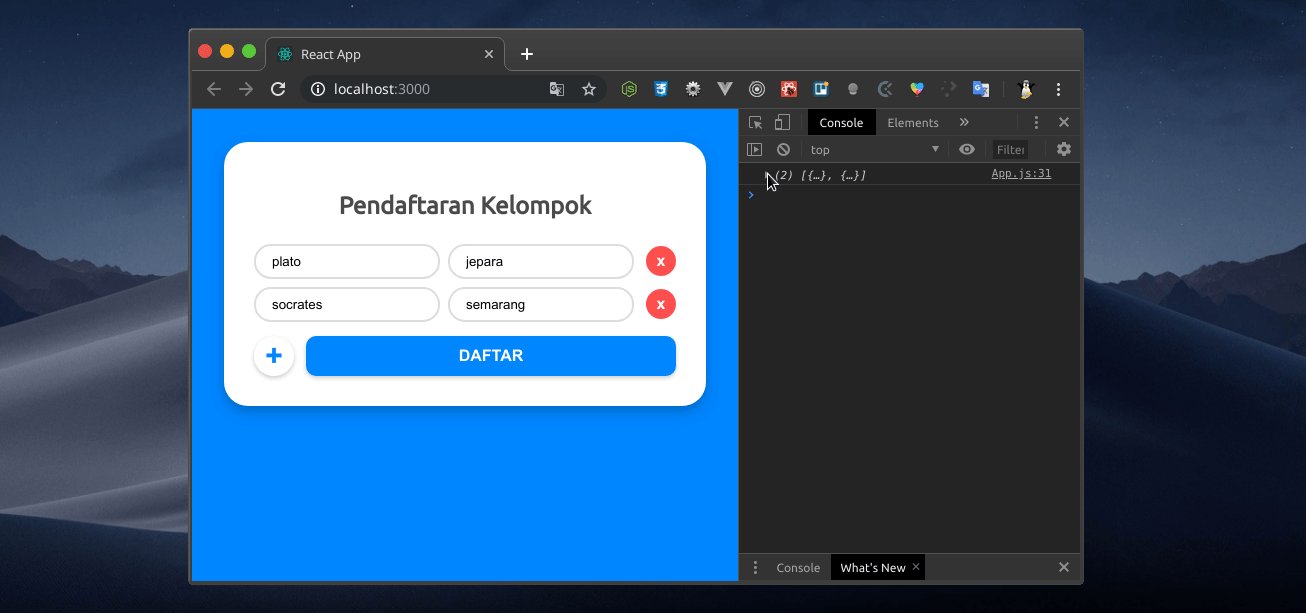
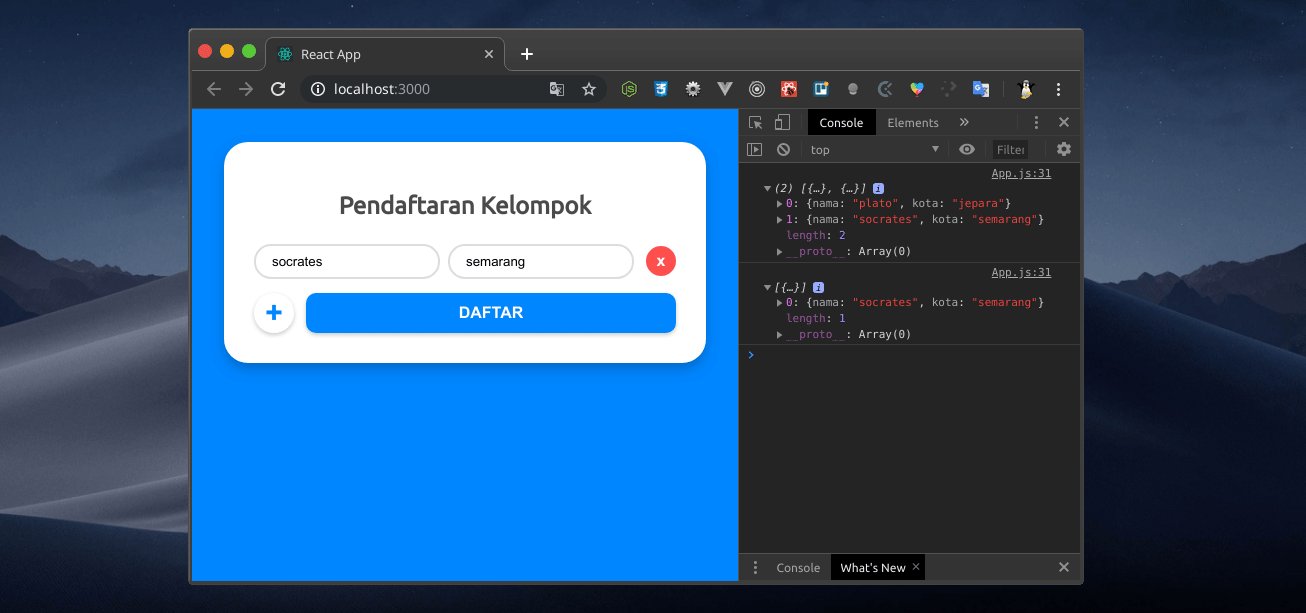
Setelah itu kita buat method untuk menambah dan mengurangi jumlah inputan pada form. kita hanya perlu memodifkasi state fields untuk melakukannya, untuk menambahkan nya kita bisa menggunakan method push() dan untuk mengurangi bisa kita gunakan splice() sedangkan utnuk tombol Daftar nya kita tidak benar-benar submit formnya ke suatu server 😅 kita hanya akan menampilkan isi dari state fields ke console untuk memastikan formnya working properly. 😁
App.js1const handleAdd = () => {2 const _fields = [...fields];3 _fields.push({ nama: '', kota: '' });4 setFields(_fields);5}67const handleRemove = (i) => {8 const _fields = [...fields];9 _fields.splice(i, 1);10 setFields(_fields);11}1213const handleSubmit = () => {14 console.log(fields)15}
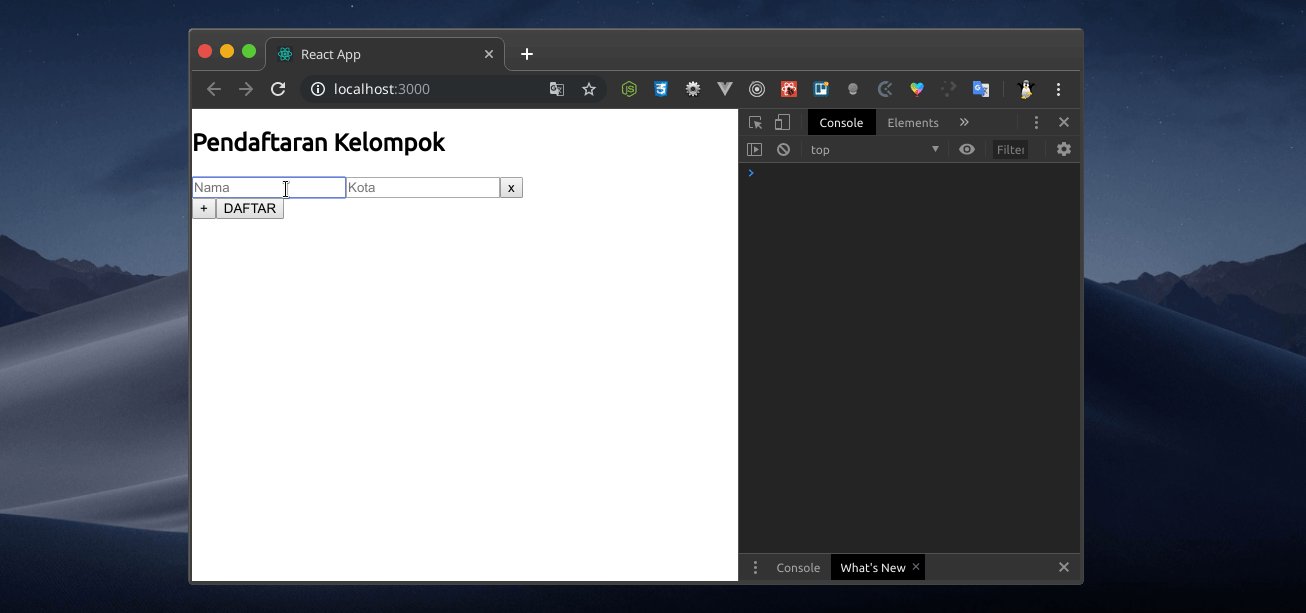
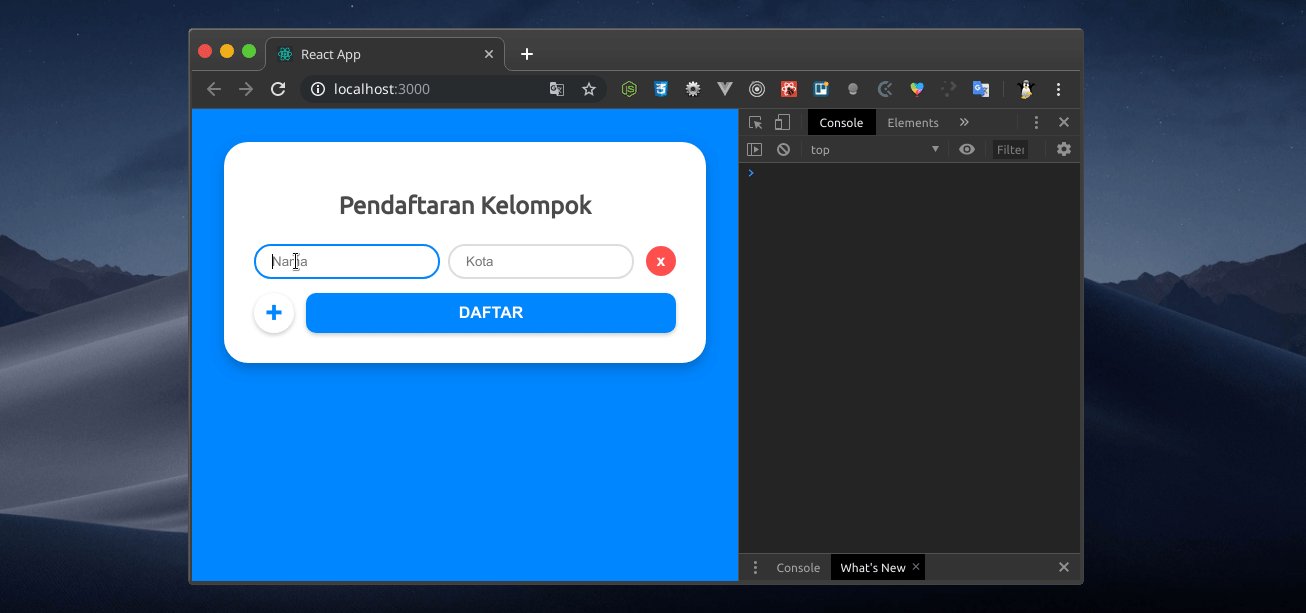
Kemudian buka terminal dan jalankan npm start atau yarn start kalau kamu menggunakan yarn, lalu buka :
http://localhost:3000
 http://localhost:3000
http://localhost:3000App.js1import React, {useState} from 'react';2import './App.css';34function App() {5 const [fields, setFields] = useState([{ nama: '', kota: '' }]);67 const handleChangeNama = (i, e) => {8 const _nama = [...fields];9 _nama[i].nama = e.target.value;10 setFields(_nama);11 }12 const handleChangeKota = (i, e) => {13 const _fields = [...fields];14 _fields[i].kota = e.target.value;15 setFields(_fields);16 }1718 const handleAdd = () => {19 const _fields = [...fields];20 _fields.push({ nama: '', kota: '' });21 setFields(_fields);22 }2324 const handleRemove = (i) => {25 const _fields = [...fields];26 _fields.splice(i, 1);27 setFields(_fields);28 }2930 const handleSubmit = () => {31 console.log(fields)32 }3334 return (35 <div className="app">36 <div className="form-wrapper">37 <h2>Pendaftaran Kelompok</h2>38 {fields.map((field, i) => {39 return (40 <div className="form-input-wrapper" key={i}>41 <input42 type="text"43 value={field.nama}44 className="form-input"45 placeholder="Nama"46 label={field.nama}47 onChange={e => handleChangeNama(i, e)}48 autoFocus={true}49 />50 <input51 value={field.kota}52 className="form-input"53 type="text"54 placeholder="Kota"55 label={field.kota}56 onChange={e => handleChangeKota(i, e)}57 />58 <button type="button" onClick={() => handleRemove(i)} className="btn-remove">x</button>59 </div>60 )61 })}62 <div className="btn-wrapper">63 <button type="button" onClick={handleAdd} className="btn-add">+</button>64 <button onClick={handleSubmit} className="btn-register">DAFTAR</button>65 </div>66 </div>67 </div>68 );69}70717273export default App;
App.css1input:focus, button:focus {2 outline-style: none;3}45body {6 background-color: #0086FF;7}89.app {10 display: flex;11 justify-content: center;12}1314.form-wrapper {15 margin: 10px;16 margin-top: 6%;17 position: relative;18 background-color: #fff;19 box-shadow: 0px 6px 12px rgba(0,0,0,0.2);20 padding: 30px;21 border-radius: 24px;22}2324.form-wrapper h2 {25 text-align: center;26 color: #4B4B4B;27}2829.form-input-wrapper {30 display: flex;31 flex-direction: row;32 align-items: center;33 flex-wrap: wrap;34}3536.form-input {37 flex: 1;38 padding: 8px 16px;39 border: 2px solid #ddd;40 border-radius: 20px;41 margin: 4px 8px 4px 0;42 transition: 0.25s;43}4445.form-input:focus {46 border: 2px solid #0086FF;47}4849.btn-wrapper {50 display: flex;51 flex-direction: row;52 margin-top: 10px;53}54.btn-remove {55 background-color: #FF4E4E;56 margin-left: 4px;57 border-radius: 50%;58 border: none;59 color: #fff;60 width: 30px;61 height: 30px;62 font-weight: bold;63 font-size: 16px;64 cursor: pointer;65}6667.btn-remove:hover {68 background-color: #F74242;69}7071.btn-add {72 background-color: #fff;73 border-radius: 50%;74 border: none;75 color: #0086FF;76 width: 40px;77 height: 40px;78 font-weight: bold;79 font-size: 30px;80 cursor: pointer;81 box-shadow: 0px 2px 4px rgba(0,0,0,0.2);82 transition: 0.25s;83}8485.btn-add:hover {86 box-shadow: 0px 3px 6px rgba(0,0,0,0.25)87}8889.btn-register {90 background-color: #0086FF;91 margin-left: 4px;92 border-radius: 10px;93 padding: 10px;94 margin-left: 12px;95 flex: 1;96 border: none;97 color: #fff;98 display: inline-block;99 font-weight: bold;100 font-size: 16px;101 cursor: pointer;102 box-shadow: 0px 2px 4px rgba(0,0,0,0.2);103 transition: 0.25s;104}105106.btn-register:hover {107 box-shadow: 0px 3px 6px rgba(0,0,0,0.25)108}
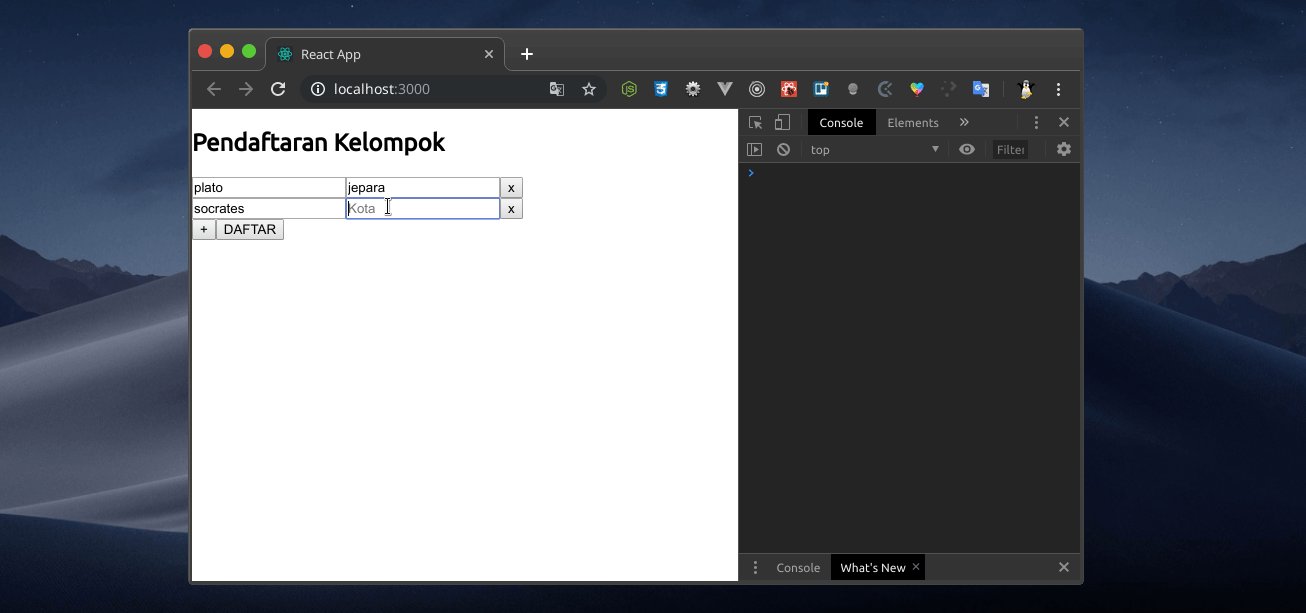
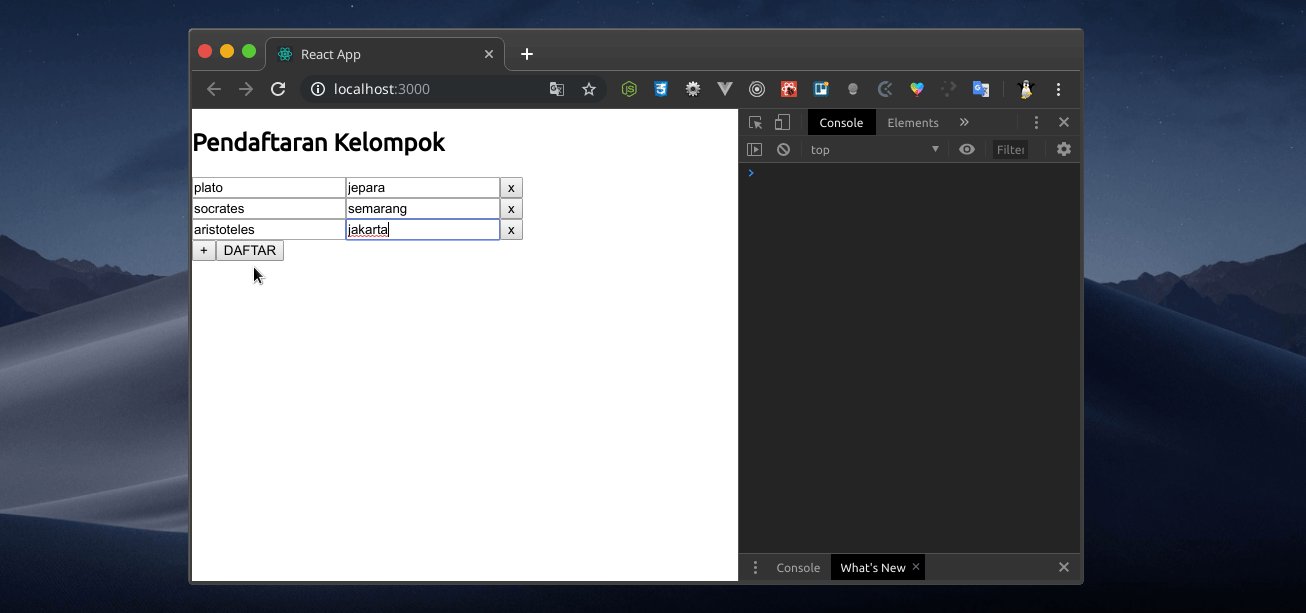
So far kita sudah berhasil membuat form input dinamis menggunakan React JS, tapi rasanya ada yang kurang kalau belum diberikan styling 😅
 Looks better 😍
Looks better 😍Oke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Memahami Method Swizzling pada Swift.
12 February 2023 · 4 Minutes

Redux ❤️ Swift = TCA
17 March 2023 · 8 Minutes

Build forms in React, without the tears