Memahami Symbol pada ES6
Miskonsepsi tentang Tipe Data Symbol
4 November 2019 · 3 Minutes
Sejak javascript pertama kali distandarisasi pada tahun 1997 sampai versi ES6 dirilis, javascript hanya mempunyai 6 tipe data, yaitu :
string
number
boolean
Object
null
undefined
Pada ES6 ditambahkan tipe data baru bernama Symbol, tipe data ini termasuk primitive type data, artinya datanya akan disimpan langsung ke lokasi memori yang dapat diakses oleh variabel. lalu tipe data Symbol itu seperti apa bentuknya?
const symbols = $}#&*);\@~?^[;
atau seperti ini ?
const 😍 = 😀 + 💕;
 Nope
NopeSymbol merupakan tipe data yang memiliki value unik dan tidak dapat diubah nilainya (immutable). Value dari tipe data ini bukan string, bukan number, bukan juga Object, melainkan sebuah tipe data yang benar-benar baru di ES6.
oke kita langsung ke contoh aja ya biar gak tambah bingung wkwk 😅
 Contoh tipe data Symbol pada ES6
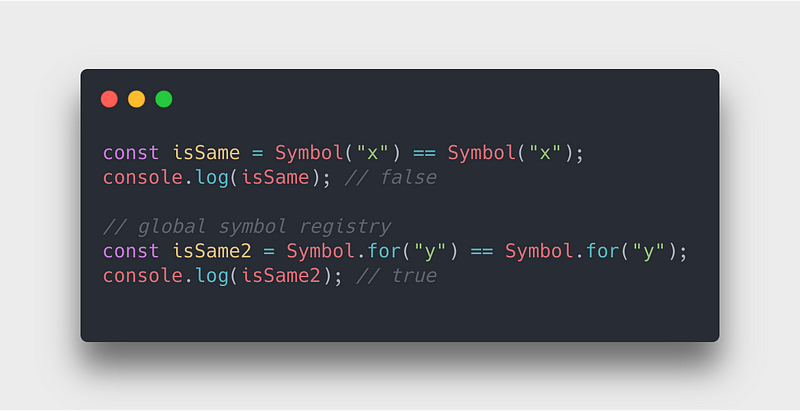
Contoh tipe data Symbol pada ES6Untuk membuat tipe data Symbol kita hanya perlu memanggil Symbol()
String “x” pada Symbol(“x”) merupakan description Symbol, ini untuk membantu saat debugging nantinya, description ini bersifat opsional, ingat "x" bukan sebuah value.
Mungkin kamu bertanya-tanya kok bisa variabel isSame hasilnya false ???? 😅 jadi gini, seperti yang aku bilang tadi, tipe data Symbol menjamin keunikan data dan"x" bukanlah sebuah value tetapi hanya description sehingga tdk bisa dibandingkan.
Kita juga bisa membuat Symbol secara global menggunakan Symbol.for(), nah nanti description dari Symbol tersebut akan dijadikan sebagai key, di global symbol registry hanya boleh ada satu key yang sama, jadi kalau kita memanggil Symbol.for(“x”) sebanyak 2 kali atau bahkan 1000 kali, valuenya akan tetap sama sehingga variabel isSame2 akan bernilai true
// menampilkan key dari tipe data Symbol
console.log(Symbol.keyFor(Symbol.for("y"))); // output: y
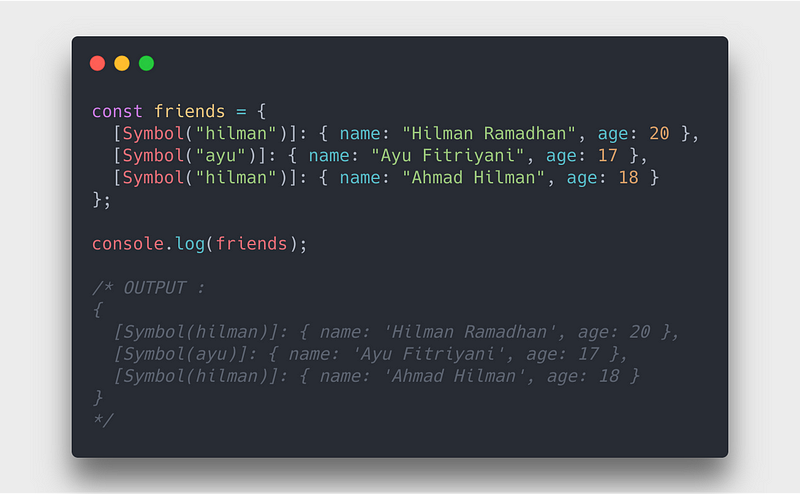
Setelah kita mengetahui apa itu Symbol, dan fungsi dari Symbol, selanjutnya kita bisa memanfaatkan keunikan value yang dihasilkan tipe data Symbol untuk menghindari bentrokan penamaan key dari sebuah Object.

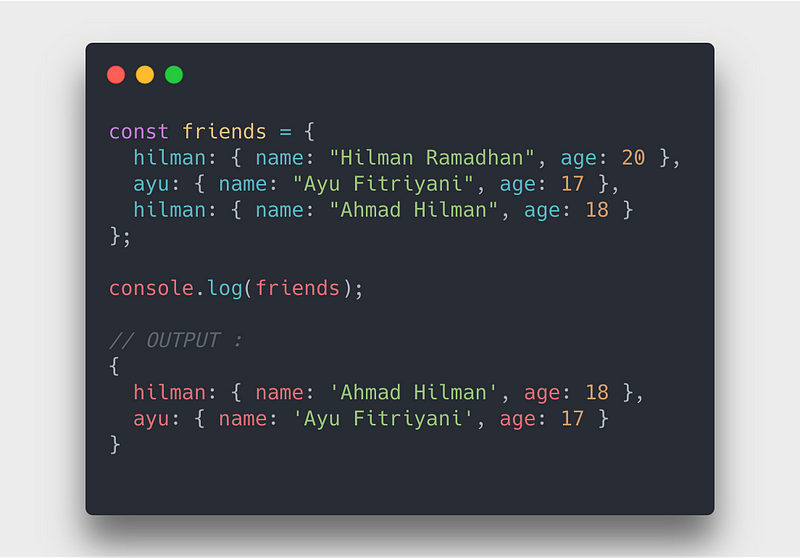
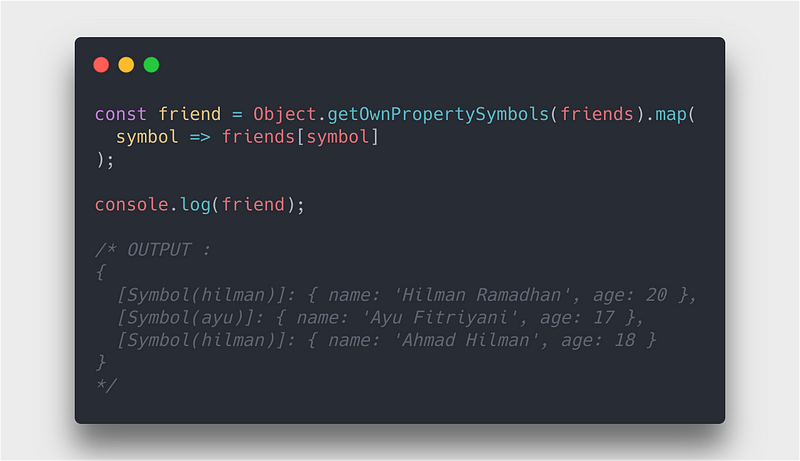
Pada variabel friends kita mempunyai 3 buah data, namun saat di tampilkan ke console kita hanya mempunyai 2 buah data, itu karena ada key yang duplikat, sehingga data duplikat yang lama akan direplace oleh data duplikat yang baru. untuk solve masalah ini, kita bisa menggunakan tipe data Symbol sebagai key atau identitas property nya.

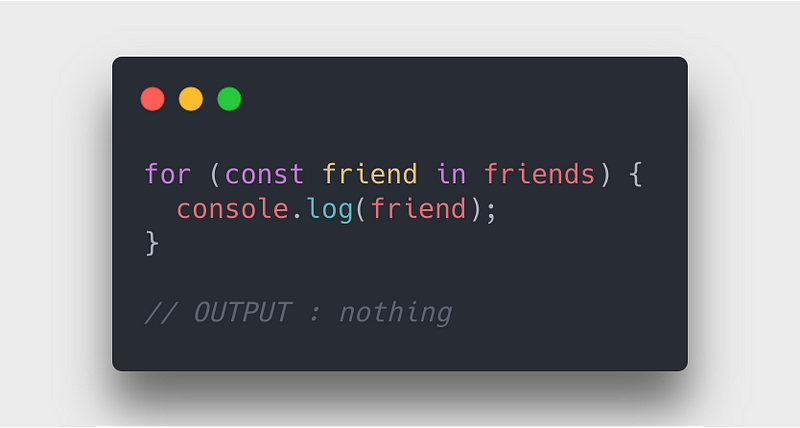
Ohya, jika kita menggunakan tipe data Symbol sebagai key atau identitas property sebuah Object, maka kita tidak bisa melakukan perulangan atau looping pada Object tersebut.

Kalau kita jalankan, kode diatas tidak akan mengembalikan output apapun alias nothing, lalu gimana dong kalau kita ingin mendapatkan suatu informasi dari variabel friends ???

Step pertama, kita dapatkan dulu Symbol dari masing-masing data pada variabel friends menggunakan method Object.getOwnPropertySymbols, setelah kita mendapatkan Symbol nya, barulah kita bisa mengakses masing-masing data pada variabel friends dengan cara friends[symbol]
Oke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Tutorial Image Classification menggunakan Create ML dan Vision Framework.
18 June 2023 · 7 Minutes

Dokumentasikan project-mu dengan DocC!
19 March 2023 · 8 Minutes

Cara baru untuk mengelola memori di Swift 🕊️