
Sourcery: Meta-programming pada iOS
Stop menulis kode yang repetitif! 🎉
9 June 2024 · 5 Minutes
Menulis kode adalah kegiatan yang paling saya sukai, saya sudah menganggapnya sebagai hobi. Namun, menulis kode yang repetitif adalah kegiatan yang paling saya benci. Mungkin bukan benci, tapi lebih ke malas saja. 😅
Contohnya adalah ketika menulis kode unit testing, kita perlu membuat mock dari sebuah protocol. Bayangkan kalau kita punya puluhan protocol, dan di protocol tersebut mempunyai banyak sekali functions! Dan yang paling repot adalah jika kita ingin menambahkan 1 function baru ke protocol, kita juga harus menambahkan juga ke mock kita satu per-satu. 😭
Nah, untuk mengatasi permasalahan tersebut, kita bisa melakukan Meta-programming.
Meta-programming adalah teknik pemrograman di mana program komputer dapat menulis, memodifikasi, atau menghasilkan program lain, atau bahkan mengubah dirinya sendiri saat berjalan.
Chat GPT
Jadi, dengan Meta-programming kita bisa membuat program yang dapat memodifikasi dan menghasilkan program lain dari program yang ada. Sehingga kode yang kita tulis menjadi lebih dinamis, efisien dan tidak terlalu banyak boilerplate code.
Berikut adalah manfaat dari Meta-programming:
Meminimalisir penulisan kode yang repetitif
Mempercepat proses development aplikasi
Menghindari Human Error
Kode yang dihasilkan lebih efisien
Meningkatkan Developer Experience
Sourcery merupakan salah satu library open-source Meta-programming untuk bahasa pemrograman Swift. Sourcery memungkinkan kita untuk meng-generate boilerplate code secara otomatis.
Sourcery telah digunakan oleh lebih dari 40.000 project, termasuk Airbnb, Bumble, dan New York Times.
Lalu, apa saja yang bisa diotomatisasi oleh Sourcery ?
Bahkan Sourcery dapat meng-generate UI secara otomatis, kita hanya perlu mendefinisikan struktur datanya! Automatic Settings
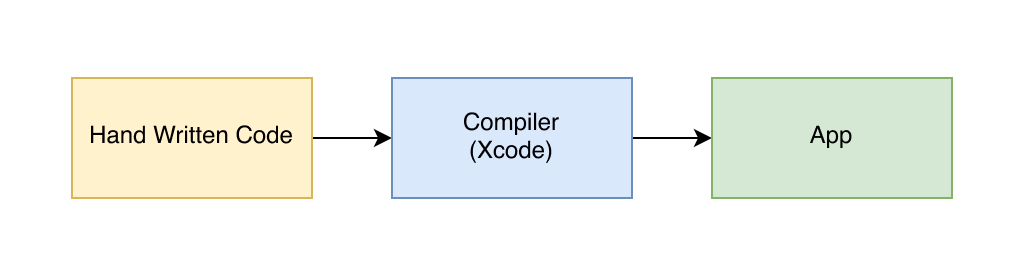
Jika tanpa Sourcery, Xcode akan langsung mengkompilasi kode yang kita tulis menjadi sebuah aplikasi.
 Tanpa Sourcery
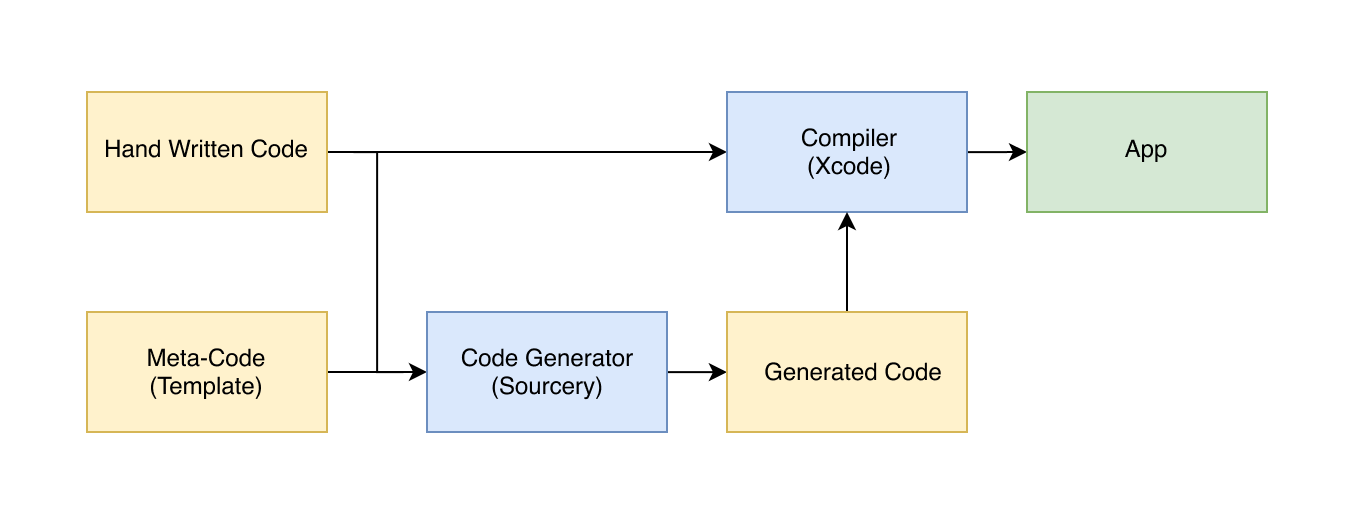
Tanpa SourceryNah, jika menggunakan Sourcery, ada 1 proses tambahan yang dilakukan oleh Sourcery sebelum proses kompilasi kode, Sourcery akan meng-generate suatu kode dari Template yang telah kita berikan.
 Dengan Sourcery
Dengan SourceryOke, sekarang kita akan coba menyelesaikan permasalahan kita di awal tentang bagaimana cara membuat mock secara otomatis menggunakan Sourcery.
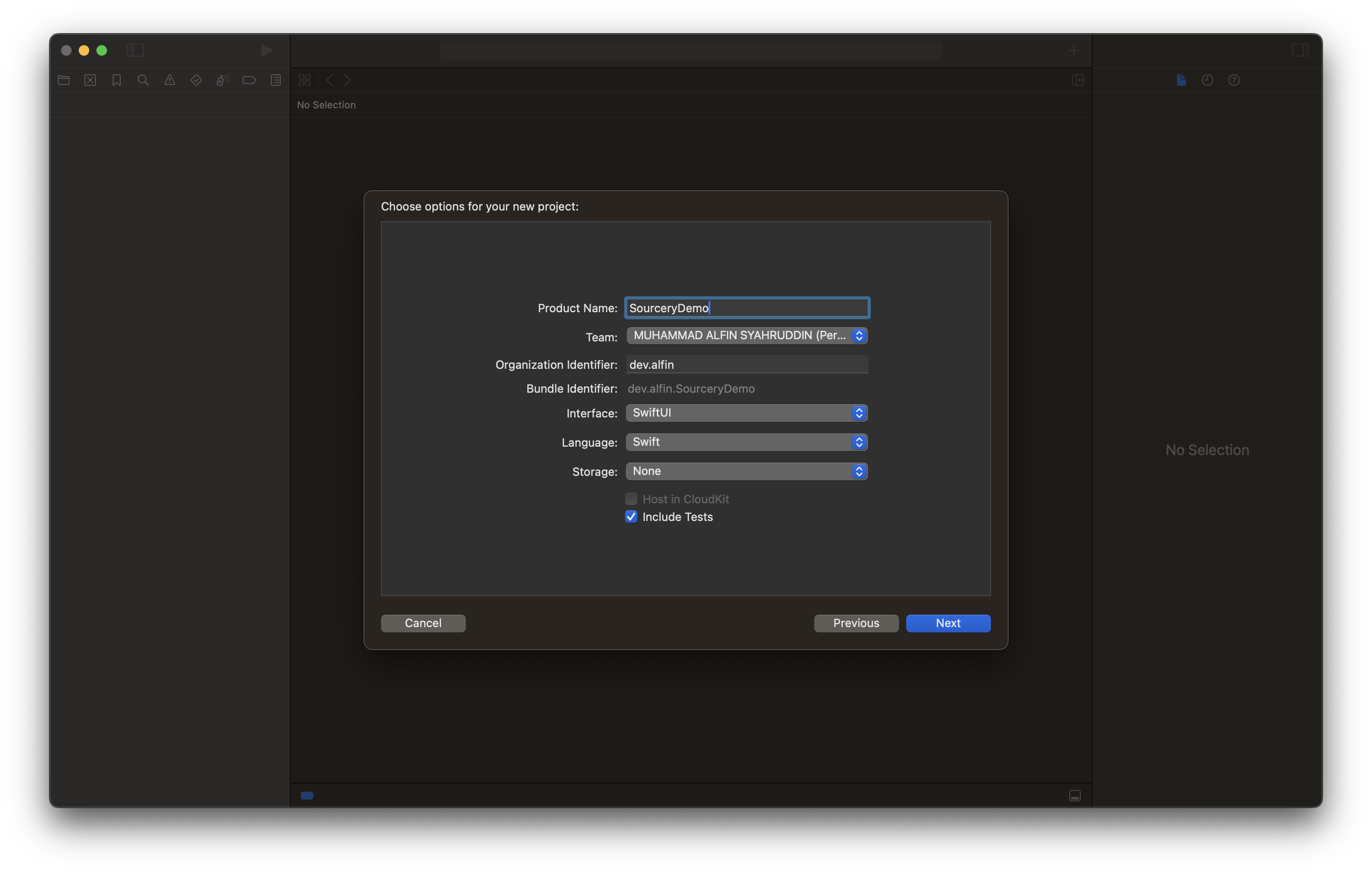
Silakan buka Xcode dan buatlah project baru bernama "SourceryDemo" dan jangan lupa centang "Include Tests".
 Setup Project
Setup ProjectUntuk menggunakan Sourcery, silakan download zip yang berisi binary dari Sourcery pada link di bawah ini terlebih dahulu: https://github.com/krzysztofzablocki/Sourcery/releases/tag/2.2.4
Setelah ter-download, extract dan cari binary sourcery, kemudian buat folder bernama "sourcery" di dalam project "SourceryDemo" dan pindahkan binary sourcery ke dalam folder tersebut.
Masih di dalam folder "sourcery", silakan buat file baru bernama ".sourcery.yml" yang berisi:
.sourcery.yml1configurations:2 - sources:3 - ../SourceryDemo/4 templates:5 - ./templates/6 output:7 path: ../SourceryDemo/Generated/8 link:9 project: ../SourceryDemo.xcodeproj10 targets: [SourceryDemo]11 group: SourceryDemo/Generated
Pada file konfigurasi di atas, ada 3 bagian, yaitu:
sources: Letak Source Code kita.
templates: Letak template-template yang akan digunakan Sourcery untuk meng-generate code.
output: Letak dimana hasil generate code akan disimpan.
Sourcery menggunakan template language bernama Stencil. Sintaksnya sangat mirip dengan Django dan Mustache.
Silakan buat folder bernama "templates" di dalam folder "sourcery".
Kemudian download template Sourcery yang kita ingin kita gunakan di sini: https://krzysztofzablocki.github.io/Sourcery/mocks.html
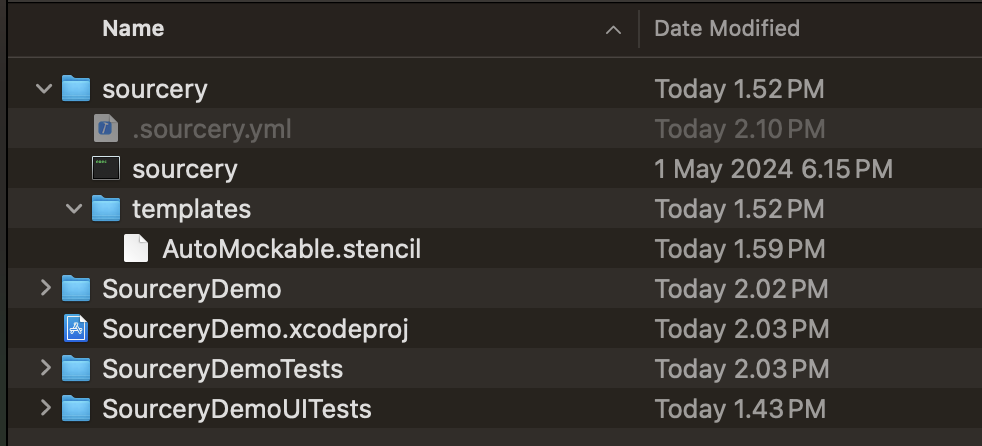
setelah di-download, pindahkan ke folder "templates". Sehingga struktur file kita akan menjadi seperti ini:
 Struktur File
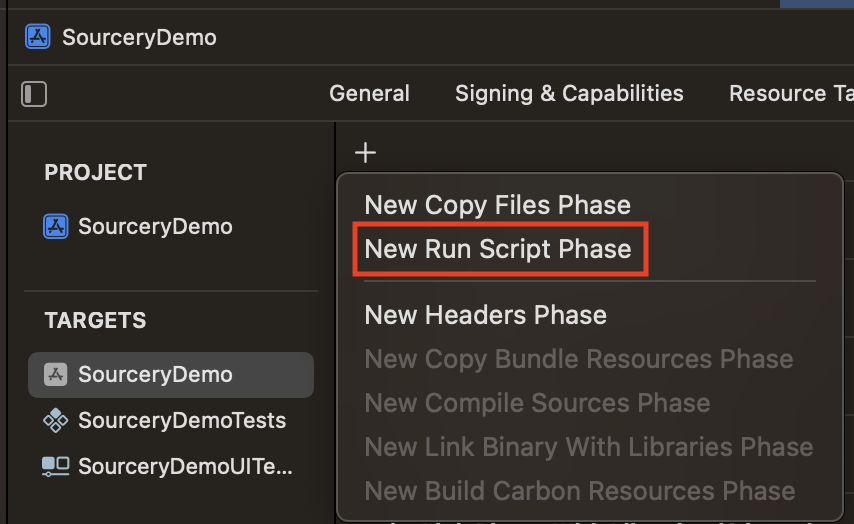
Struktur FileAgar setiap kali kita melakukan build, Sourcery akan meng-generate code. Silakan buat Run Script baru dengan cara klik project SourceryDemo -> Build Phases -> New Run Script Phase
 New Run Script
New Run ScriptUbah isi dari Run Script menjadi:
1./sourcery/sourcery --config ./sourcery/.sourcery.yml
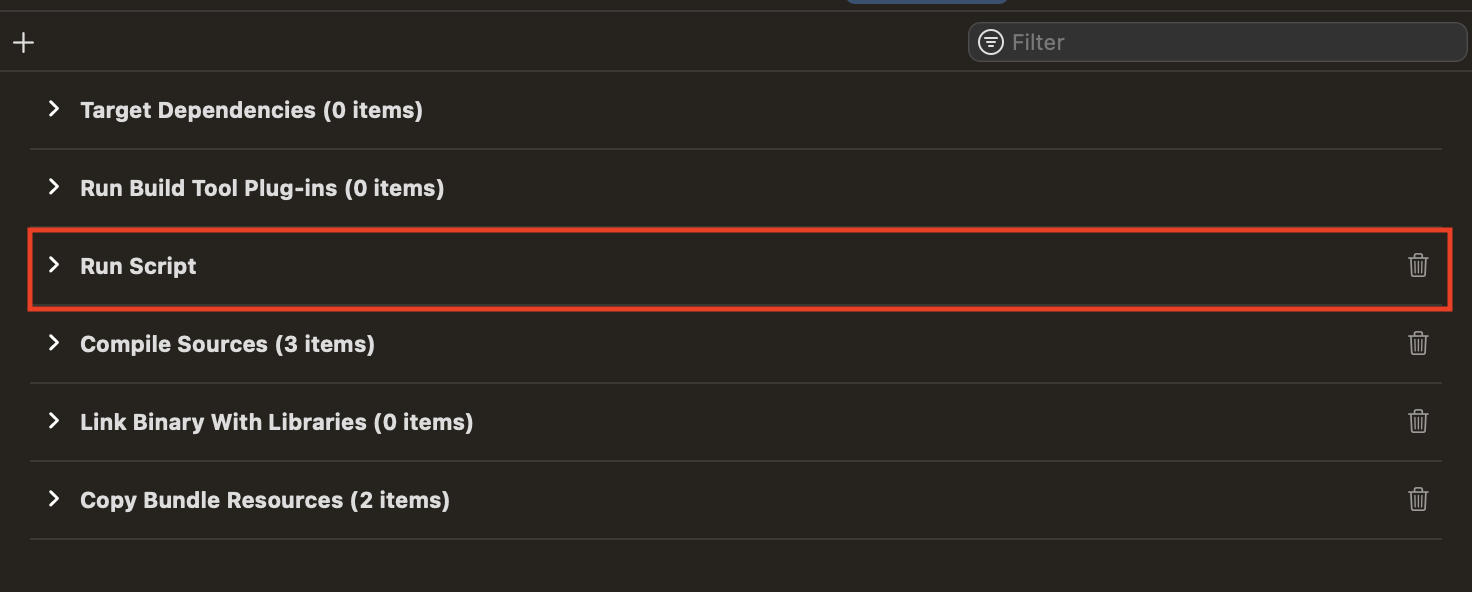
kemudian pindahkan urutannya sebelum phase "Compile Sources"
 Run Script
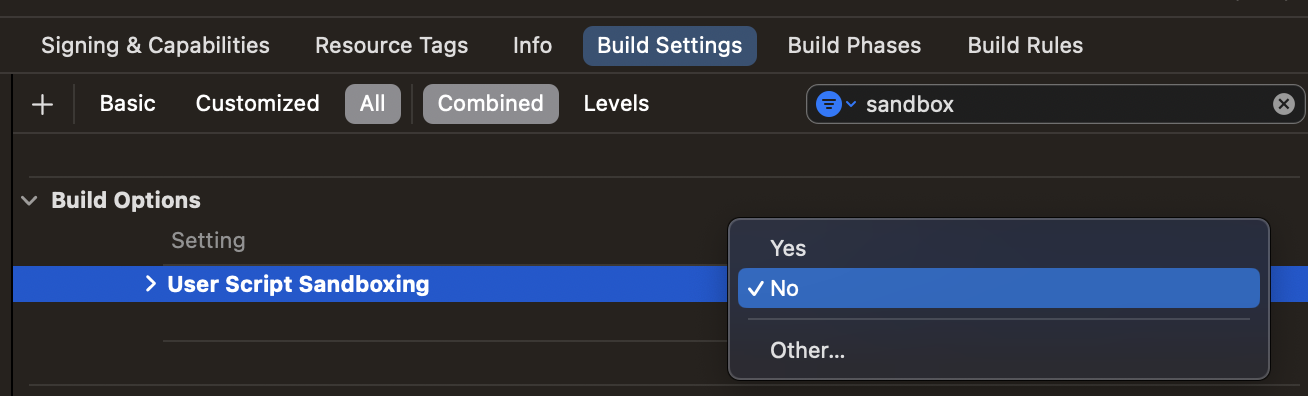
Run ScriptTerakhir, kita perlu mengubah "User Script Sandboxing" menjadi "NO" pada Build Settings.
 Build Settings
Build SettingsSebelum menggunakan template, kita akan membuat sample code terlebih dahulu, silakan buat file bernama "UserService.swift" dan ubah isinya menjadi seperti ini:
UserService.swift1protocol UserServiceProtocol {2 func login() -> Bool3}45class UserService: UserServiceProtocol {6 func login() -> Bool {7 return false8 }9}
Nah, untuk menggunakan template "AutoMockable" yang telah kita tambahkan tadi, caranya sangat mudah:
2// sourcery: AutoMockable3protocol UserServiceProtocol {
Setelah dicompile, secara otomatis Sourcery akan meng-generate sebuah class bernama UserServiceProtocolMock di dalam group "Generated".
Dan kita pun bisa langsung menggunakan class tersebut pada kode Unit Test kita 🎉
1func testExample() throws {2 let userService = UserServiceProtocolMock()3 userService.loginBoolClosure = { true }4 XCTAssertTrue(userService.login())5}
Sekarang kita telah belajar tentang Apa itu Meta-programming, Apa itu Sourcery, Cara kerja Sourcery, serta bagaimana cara menggunakannya.
Selanjutnya, kamu bisa coba eksperimen menggunakan template-template Sourcery yang lain atau bahkan membuat template sendiri sesuai dengan kebutuhan di project kamu.
Oke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Source code lengkapnya bisa kamu akses melalui link berikut: https://github.com/alfinsyahruddin/SourceryDemo
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Tutorial membongkar dan memodifikasi aplikasi iOS 🍎
15 March 2025 · 10 Minutes

Otomatisasi build, testing, screenshot, dan deployment aplikasi iOS ke Testflight & AppStore.
24 September 2023 · 9 Minutes

Tutorial memanggil kode Rust di Swift dan Kotlin menggunakan UniFFI.