Background Image pada teks dengan CSS3
Tutorial membuat background Image pada teks dengan CSS3
2 October 2019 · 1 Minutes
Pada artikel sebelumnya, kita sudah berhasil membuat gradasi warna pada teks menggunakan CSS3, Pada artikel kali ini saya akan sharing cara menggunakan gambar sebagai foreground pada teks kita.
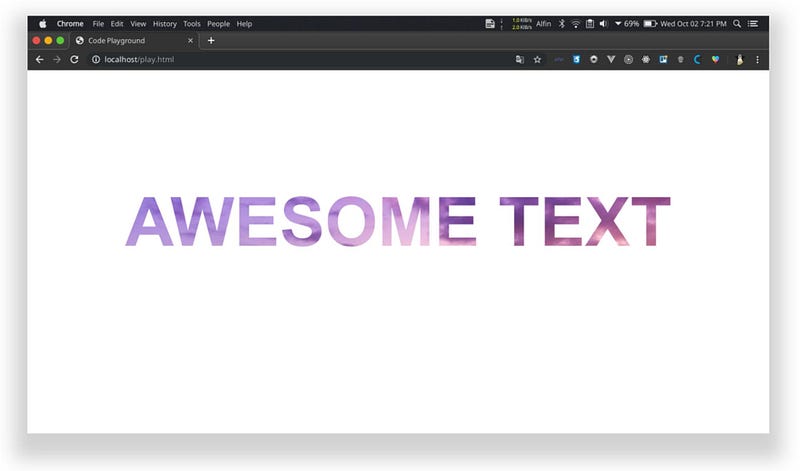
1<h1 class="”image-text”">AWESOME TEXT</h1>
1.image-text {2 font-family: Arial;3 font-size: 125px;4 background: url("./gambar.jpg");5 -webkit-background-clip: text;6 -webkit-text-fill-color: transparent;7}
caranya sama seperti membuat warna gradient pada teks di artikel sebelumnya, namun ada yang sedikit berbeda, kita tidak menggunakan linear-gradient sebagai background tapi menggunakan url(‘gambar.jpg) ini berfungsi untuk memberikan gambar pada background, gambar.jpg silakan kalian ganti dengan nama gambar yang kalian punya.
Kita juga bisa menambahkan property-property background seperti _background-attachment_, _background-position_, dll

Oke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Tutorial membuat gradasi warna pada teks dengan CSS3
29 September 2019 · 2 Minutes

Tutorial membuat background Image pada teks dengan CSS3...
16 October 2019 · 3 Minutes

Menjalankan model Stable Diffusion di lokal menggunakan Core ML ✨