Mengenal Clipping dan Masking CSS3
Tutorial membuat background Image pada teks dengan CSS3...
16 October 2019 · 3 Minutes
Jika sebelumnya kalian pernah menggunakan software design seperti adobe illustrator, adobe photoshop, dan kawan-kawannya pasti sudah tidak asing lagi dengan istilah Masking dan Clipping, Perbedaannya, Masking itu untuk menyembunyikan bagian tertentu dari sebuah element menggunakan gambar bitmap sedangkan Clipping itu menggunakan vector path.
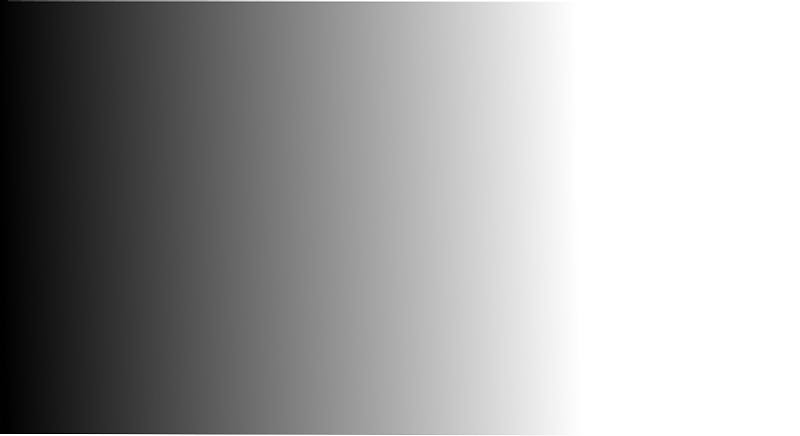
 Gradient Background
Gradient BackgroundMisalnya kita membuat mask menggunakan gradient background dan sebuah gambar pemandangan, warna hitam pada gradient background akan menjadi transparan, tapi warna putihnya akan tetap menjadi putih. jadi, hasil akhirnya adalah gambar pemandangan yang perlahan memudar dari kanan ke kiri. itulah yang dinamakan masking. pada hal ini warna hitam pada gambar background gradient yang disembunyikan.
 Masking pada CSS3
Masking pada CSS3index.html :
index.html1<img src="pemandangan.jpg" alt="pemandangan" id="pemandangan" />
style.css :
style.css1#pemandangan {2 width: 80%;3 -webkit-mask-image: linear-gradient(90deg, rgba(0, 0, 0, 1.0), transparent);4}
mask-image adalah properti CSS3 untuk menentukan gambar yang akan digunakan sebagai layer mask, kalian bisa menggunakan gambar bitmap, ataupun gradient menggunakan CSS. pada contoh di atas kita menggunakan gradient.
lebih lanjut mengenai mask-image bisa dibaca disini
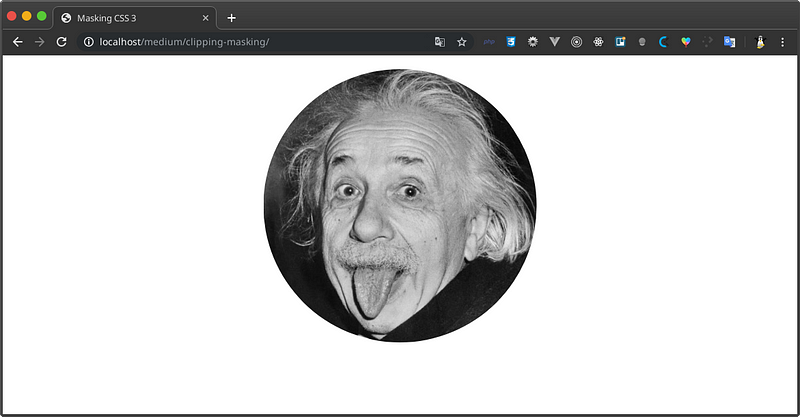
Clipping pada CSS3 adalah sebuah teknik untuk menyembunyikan element yang berada di luar path atau pola yang kita buat. untuk membuat pathnya kita bisa menggunakan property clip-path
index.html :
index.html1<img src="einstein.jpg" alt="einstein" id="einstein" />
style.css :
style.css1#einstein {2 width: 400px;3 -webkit-clip-path: circle(50% at 50% 50%)4}
circle(50% at 50% 50) artinya kita membuat path lingkaran dengan ukuran 50% dan posisi horizontal & vertikal 50% (ditengah-tengah).
 Membuat gambar lingkaran menggunakan clipping CSS3
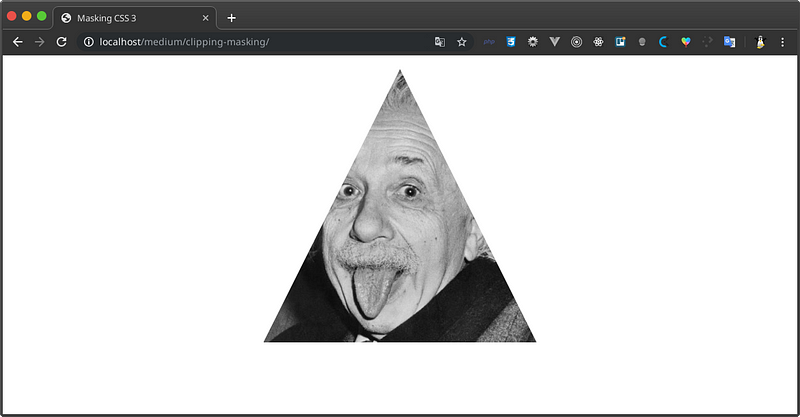
Membuat gambar lingkaran menggunakan clipping CSS3Dengan menggunakan polygon, kita bisa membuat bentuk apa saja sesuai keinginan kita, polygon ini seperti pen tool pada photoshop, kita bisa tentukan pada titik titik mana pola path yang akan kita buat. sekarang kita akan mencoba membuat path segitiga menggunakan polygon
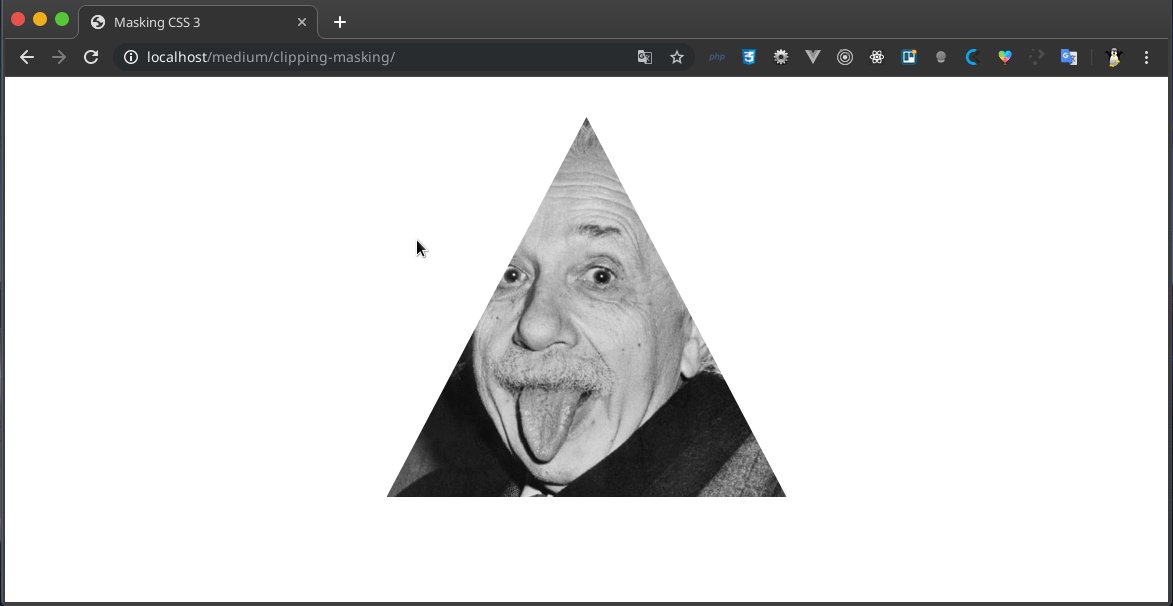
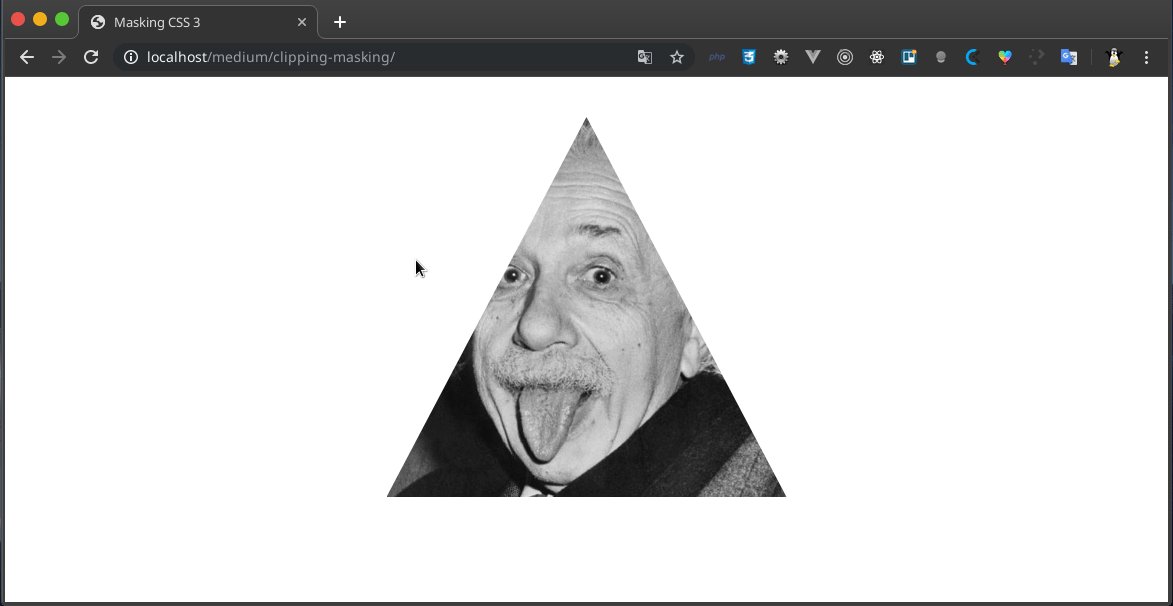
style.css1#einstein {2 width: 400px;3 -webkit-clip-path: polygon(50% 0%, 100% 100%, 0% 100%)4}
polygon() menerima parameter yang dipisahkan dengan koma, dan tiap parameter mempunyai 2 value yaitu posisi x dan y dalam persen. misalnya pertama adalah 50% 0% artinya titik pertama berada pada tengah atas, lalu 100% 100% artinya berada pada kanan bawah dan yang terakhir 0% 100% berada pada kiri bawah, sehingga akan membentuk path segitiga.
 Membuat path menggunakan Polygon
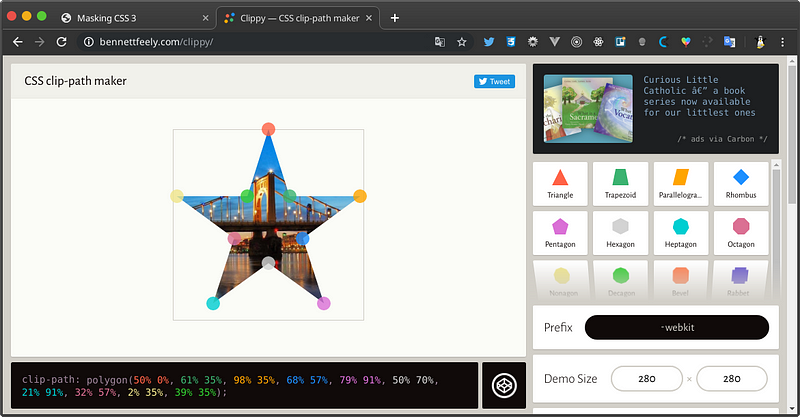
Membuat path menggunakan PolygonJika kita membuat path dengan menulis titik titiknya secara manual tentu sangat memakan waktu dan cukup ribet jika path nya sangat kompleks 😩 maka dari itu ada sebuah website yang bisa kita gunakan untuk membuat path dengan cara yang lebih manusiawi, kita tinggal pilih atau kalau mau custom tinggal ditarik titik-titiknya aja 😃 nanti secara otomatis dibuatkan code CSS nya hehe.. nama websitenya adalah http://bennettfeely.com/clippy/
 Clippy
Clippyselain circle dan polygon, ada juga ellipse, inset, fill-box, dll kalian bisa melihat lebih detailnya disini
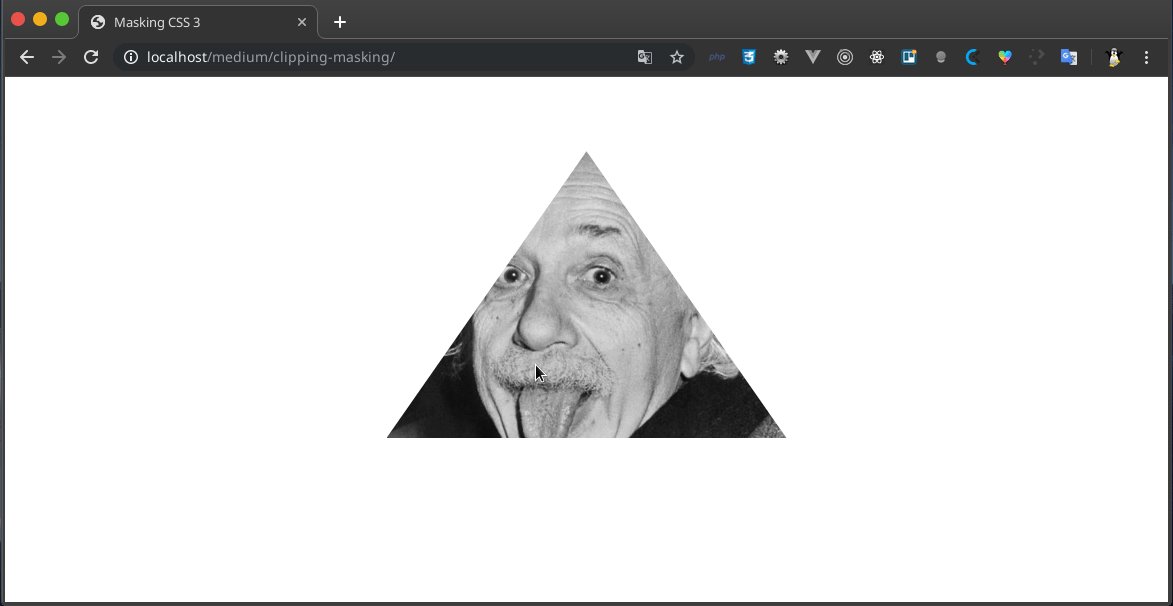
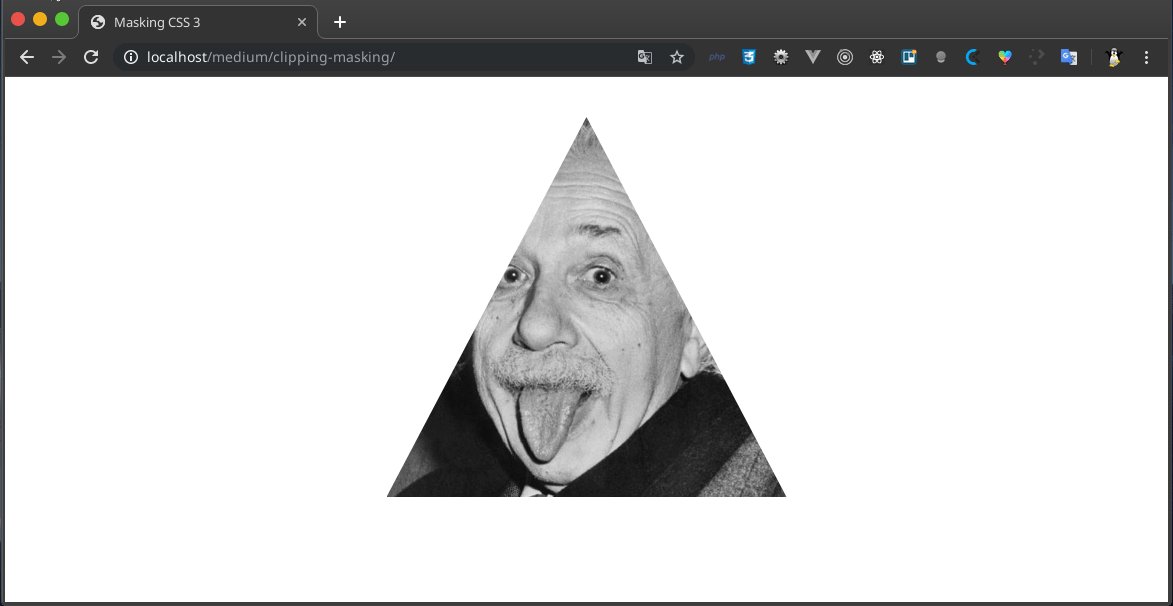
yang terakhir kita akan memberi animasi pada clip path kita, caranya gampang kita tinggal buat aja 2 path yang berbeda, untuk contohnya saya akan memberi animasi pada saat gambarnya dihover, jadi saya akan memberi transition juga agar perubahannya bentuknya nanti terlihat smooth atau halus
style.css1#einstein {2 width: 400px;3 transition: 0.4s cubic-bezier(0, -2, 0, 2);4 -webkit-clip-path: polygon(50% 5%, 0% 100%, 100% 100%);5}6#einstein:hover {7 -webkit-clip-path: polygon(50% 19%, 0 76%, 100% 76%);8}
 Animasi pada path
Animasi pada pathOke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Cara menggunakan Absolute Path Import pada React JS
16 June 2020 · 3 Minutes

Tutorial membuat background Image pada teks dengan CSS3
2 October 2019 · 1 Minutes

Tutorial membuat gradasi warna pada teks dengan CSS3