Table of Contents

Gradasi warna pada teks dengan CSS3
Tutorial membuat gradasi warna pada teks dengan CSS3
29 September 2019 · 2 Minutes
Ketika kita membuat tampilan sebuah website, biasanya kita hanya menggunakan warna gradient pada background saja, nah sekarang saya ingin sharing gimana sih caranya menggunakan warna gradient pada teksnya menggunakan CSS3.
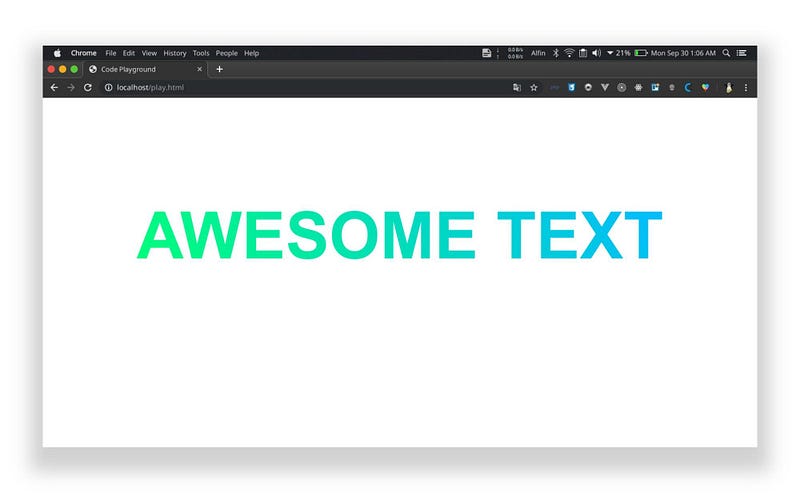
1<h1 class="”gradient-text”">AWESOME TEXT</h1>
Pertama, kita buat dulu teks nya, bisa menggunakan tag h1, p, div atau yang lainnya terserah kalian.
1.gradient-text {2 font-family: Arial;3 font-size: 125px;4 background: -webkit-linear-gradient(30deg, #00ff7a, #00bbff);5 -webkit-background-clip: text;6 -webkit-text-fill-color: transparent;7}
Saya gunakan font arial dan ukuran font 125px
untuk warna backgroundnya kita buat menjadi linear gradient, cara membuatnya sama seperti membuat background gradient pada umumnya, kalian bisa melihat lebih lengkapnya disini
kemudian kita set background-clip menjadi text, background clip itu fungsinya untuk memberikan background pada bagian tertentu, nah saya berikan warna background pada teksnya saja.
terakhir, kita ganti warna asli dari teks nya menjadi transparan (default nya adalah hitam).
Kenapa warna teksnya kita buat menjadi transparan ? agar background gradient yang kita clipping tadi bisa terlihat karena sebelumnya tertimpa warna default dari teksnya (hitam).

Oke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Tutorial membuat background Image pada teks dengan CSS3
2 October 2019 · 1 Minutes

Tutorial membuat background Image pada teks dengan CSS3...
16 October 2019 · 3 Minutes

Memahami Method Swizzling pada Swift.