
Bye-Bye Relative Path Import ../../../ 👋
Cara menggunakan Absolute Path Import pada React JS
16 June 2020 · 3 Minutes
Secara default, project React yang di-setup menggunakan create-react-app itu menggunakan Relative Path Import, maksudnya gimana? jadi, kalau kita mau mengimport sebuah file, kita harus menulis letak file tersebut sesuai dengan letak file dimana kamu meng-importnya.
contohnya seperti ini :
 Relative Path Import
Relative Path Importkalau letak filenya berdekatan seperti code diatas mungkin ngga ada masalah, tapi di real aplikasi yang kita buat nanti tidaklah se-simple itu ferguso :v
semakin kompleks aplikasi yang kita buat pastinya akan semakin banyak juga file-file nya, dan akhirnya kita jadi kesulitan untuk meng-import file yang letaknya berada jauh dari file dimana kita meng-importnya dan kita harus menghitung ada berapa banyak dot dot slash yang akan kita tulis nantinya wkwk 😂
 Relative Path Import
Relative Path ImportUntuk mengatasi problem diatas, kita bisa menggunakan Absolute Import, jadi, untuk menulis letak file yang akan kita import, kita akan menulisnya secara absolut berdasarkan letak file yang akan di-import berada, bukan berdasarkan letak file yang akan di-import terhadap letak file yang sedang meng-import-nya.
 Absolute Path Import
Absolute Path Importlebih mudah untuk menulis letak file yang akan di-import.
kita bisa copas code kita kemana saja (termasuk bagian import) tanpa khawatir muncul error “ENOENT: no such file or directory,”
kamu bisa memindahkan file component dari satu folder ke folder lain tanpa memperbarui code bagian importnya.
lebih clean dan readable.
untuk menggunakannya sangat mudah, buatlah file bernama jsconfig.json atau tsconfig.json jika kamu menggunakan Typescript, file tersebut harus berada di root project kamu (sejajar dengan package.json).
setelah itu isi file tersebut dengan code berikut :
 jsonfig.json
jsonfig.jsonSelamat! 😁 Sekarang, kita bisa meng-import file dengan cara seperti ini :

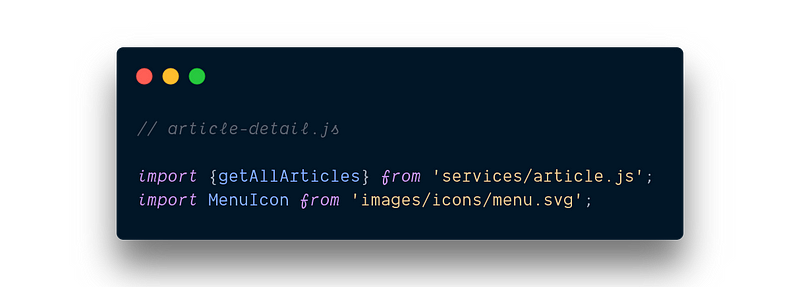
Jika kita menggunakan Absolute Import, kita harus mengimport file dengan cara menulis letak file tersebut dimulai dari folder yang berada di hirarki teratas dalam folder src, misalnya kamu ingin meng-import sebuah icon yang berada dalam folder ‘src/images/icons/menu.svg’ kamu harus menulisnya begini ‘images/icons/menu.svg’
nah kalau kamu ingin langsung menulisnya ‘icons/menu.svg’, kita bisa menggunakan Aliases, bisa kalian baca2 disini dokumentasinya : https://code.visualstudio.com/docs/languages/jsconfig#using-webpack-aliases
tapi sayangnya untuk sekarang CRA belum bisa untuk melakukan hal tersebut.
kalau kita paksa :
 Paths Alias
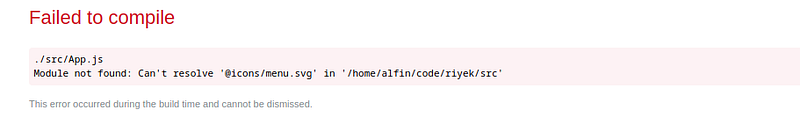
Paths Aliasmaka, akan muncul error seperti ini :

nah untuk mengatasi problem tersebut, kita bisa menggunakan library yang bernamacra-alias
untuk menginstallnya, jalankan command berikut :
1npm i -D cra-alias
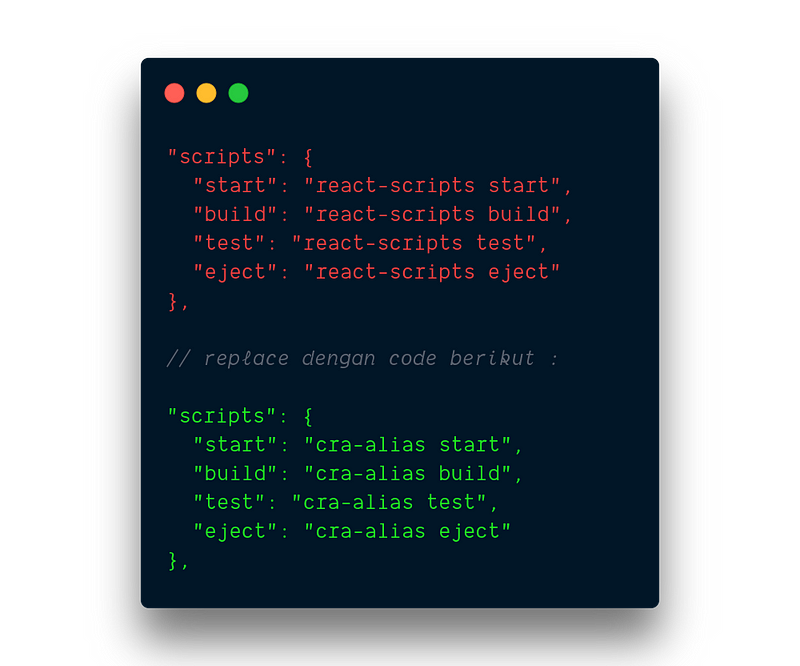
setelah library tersebut berhasil terinstall, silakan buka file package.json kemudian replace command react-scripts menjadi cra-alias seperti ini :

Sekarang kalau kita jalankan projectnya, error diatas sudah hilang 🥳📯
1npm run start
Ohya kalau kita menggunakan Absolute Import, kita masih bisa kok menggunakan Relative Import, jika jarak file kalian saling berdekatan, misalnya antara Product.jsx dan ProductImage.jsx berada dalam satu folder, saya sangat menyarankan menggunakan Relative Import saja karena lebih singkat penulisannya dan jika sewaktu-waktu folder tersebut dipindahkan pun kita tidak perlu mengubah path import-nya 😁
Oke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Otomatisasi build, testing, screenshot, dan deployment aplikasi iOS ke Testflight & AppStore.
24 September 2023 · 9 Minutes

Tutorial membongkar dan memodifikasi aplikasi iOS 🍎
15 March 2025 · 10 Minutes

Tutorial membuat background Image pada teks dengan CSS3...