Tutorial membuat aplikasi Augmented Reality pada iOS
Menampilkan, Memindahkan, Merotasi, dan Menghapus 3D Model.
19 June 2022 · 7 Minutes
Pernahkah kamu bermain game Pokemon Go? menggunakan Filter di Facebook, Instagram, Tiktok, dll? atau menggunakan fitur penunjuk arah pada aplikasi Maps? Tanpa kita sadari, kehadiran teknologi Augmented Reality atau AR ternyata sering kita jumpai. Sebuah teknologi "masa depan" yang menjadi tren akhir-akhir ini, bersamaan dengan diperkenalkannya Metaverse oleh Facebook.
Salah satu saham dari perusahaan yang bergerak pada bidang AR di Bursa Efek Indonesia bernama WIRG (PT WIR Asia Tbk) pun harganya naik secara signifikan hingga 712% pada bulan April lalu.
Augmented Reality adalah sebuah teknologi yang menggabungkan antara dunia maya dengan dunia nyata. AR memungkinkan kita untuk memproyeksikan objek-objek virtual ke dalam dunia nyata, contohnya adalah pada game Pokemon Go.
 Pokemon Go
Pokemon GoKita dapat memanfaatkan teknologi AR hampir dalam segala bidang. Pada bidang Kedokteran misalnya, perusahaan bernama Proximie menggunakan AR untuk membantu dokter menemukan penyakit dan menjelaskan proses operasi-nya kepada pasien menggunakan 3D Model. Atau pada industri film misalnya, kita dapat memanfaatkan teknologi AR untuk memunculkan robot virtual pada sebuah scene tanpa memerlukan proses editing sehingga akan memangkas biaya dan mempercepat timeline dari produksi sebuah film.
Apple menyediakan 2 framework yang sangat powerful untuk membuat aplikasi Augmented Reality pada iOS bernama ARKit dan RealityKit. Pada artikel kali ini kita akan belajar bagaimana cara menampilkan, memindahkan, merotasi, dan menghapus 3D Model menggunakan kedua framework tersebut.
Hal pertama yang harus kita lakukan adalah menyiapkan 3D Model yang nantinya akan kita gunakan dalam membuat aplikasi Augmented Reality.
Ada beberapa opsi :
Kamu dapat membuat 3D Model sendiri menggunakan software 3D Modeling seperti Blender, 3Ds Max, AutoCAD, dll.
Menggunakan tool "Object Capture" dari Apple, tool ini memungkinkan kita untuk membuat 3D Model dari benda fisik hanya dengan memotretnya saja! 😲
Mengunduh 3D Model dari internet. Berikut adalah beberapa website yang menyediakan Asset 3D untuk aplikasi AR kita :
Apple juga menyediakan beberapa contoh 3D Model : https://developer.apple.com/augmented-reality/quick-look
Perlu kamu ketahui bahwa ada banyak sekali format file 3D seperti USDZ, OBJ, GLTF, FBX, dll. Namun yang didukung oleh Apple hanyalah format USDZ saja. Jadi kalau kamu mengunduh 3D Model dari internet, pastikan formatnya adalah USDZ.
Sayangnya tidak semua 3D Artist menyediakan format USDZ, nah untuk mengatasi masalah tersebut Apple membuat aplikasi bernama "Reality Converter", aplikasi ini dapat kita gunakan untuk mengubah format file 3D selain USDZ menjadi USDZ.
Kamu dapat mengunduh aplikasinya di sini : https://developer.apple.com/augmented-reality/tools
Silakan install, dan buka aplikasinya. Tampilannya seperti ini :
 Tampilan Awal
Tampilan AwalSetelah itu, Drag & Drop file 3D kita ke dalam aplikasi Reality Converter.
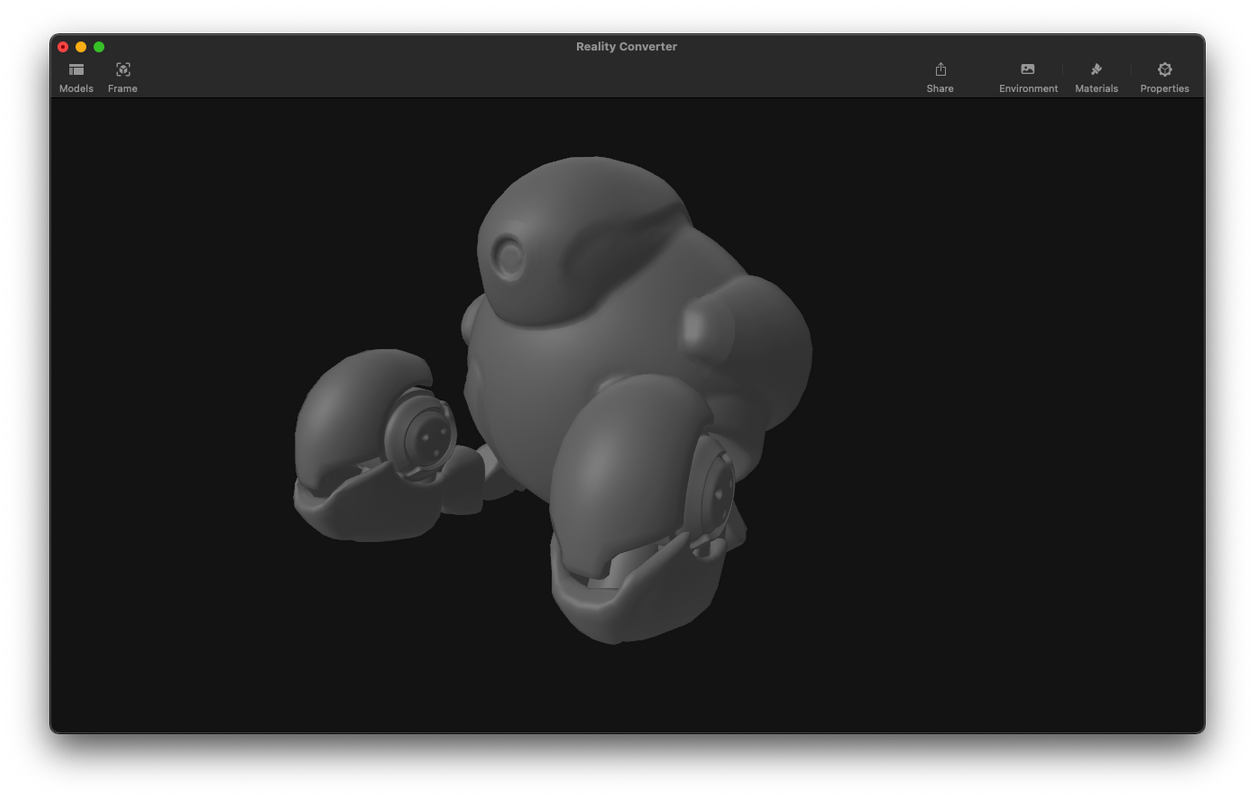
Apabila warna dan texture dari 3D Model kita menjadi seperti di bawah ini, kamu tidak perlu khawatir karena masih ada 1 step lagi yang perlu kita lakukan.
 3D Model
3D ModelUntuk memperbaikinya, kita harus menyesuaikan texture dari 3D Model tersebut, dengan cara klik menu Materials, lalu Drag & Drop file texture ke dalam menu Materials sesuai dengan namanya. Biasanya file texture ada dalam folder "textures".
 Folder "textures"
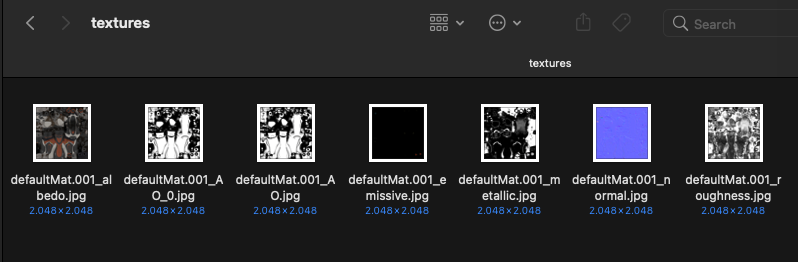
Folder "textures" Isi dari folder "textures"
Isi dari folder "textures"Ohya tidak semua yang ada di menu Materials harus kita isi, jika pembuat 3D Model tersebut tidak menyediakan texture untuk suatu Material silakan dikosongi saja.
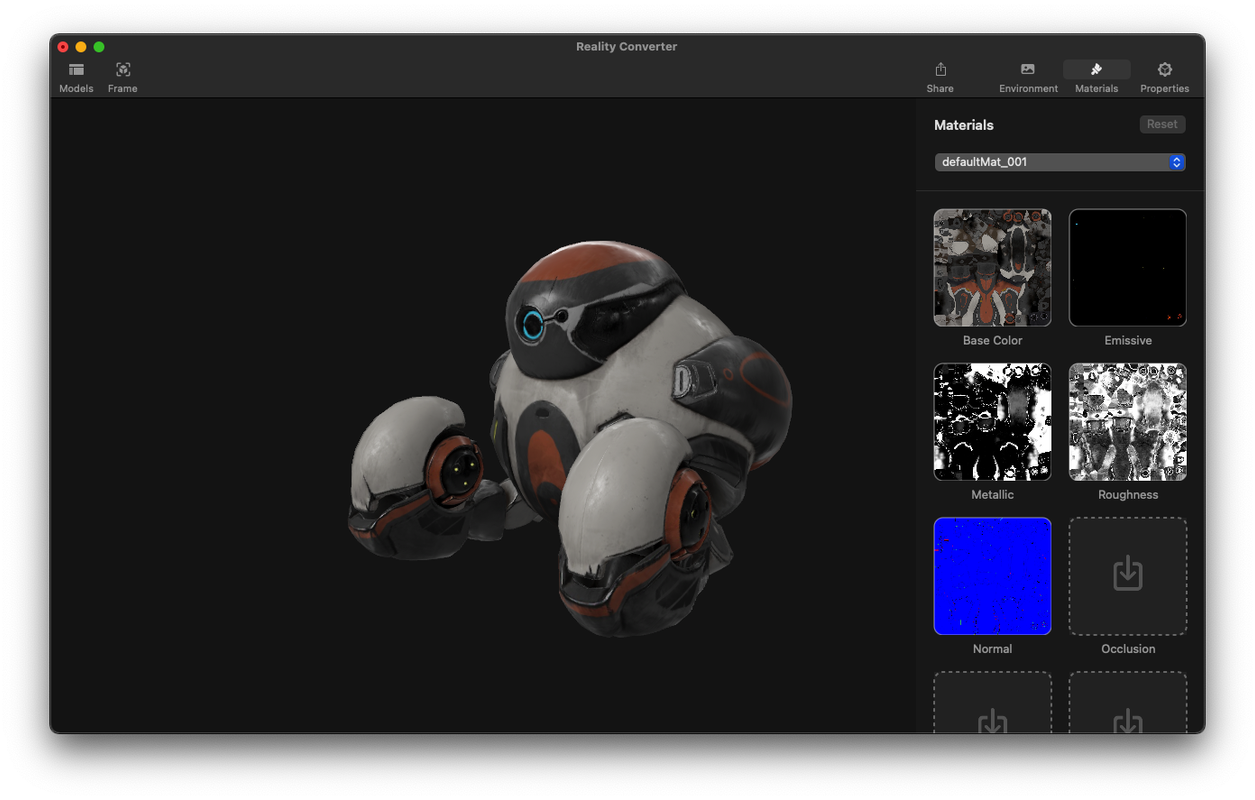
Jika kita telah menyesuaikan texture-nya, maka hasilnya akan menjadi seperti ini :
 Setelah diberi Texture
Setelah diberi TextureTerakhir, silakan export agar menjadi file USDZ dengan cara klik menu File -> Export.
Berikut adalah file USDZ dari 3D Model tersebut yang telah saya export : Download
Setelah kita mempunyai 3D Model, langkah selanjutnya adalah kita akan setup project aplikasi AR kita.
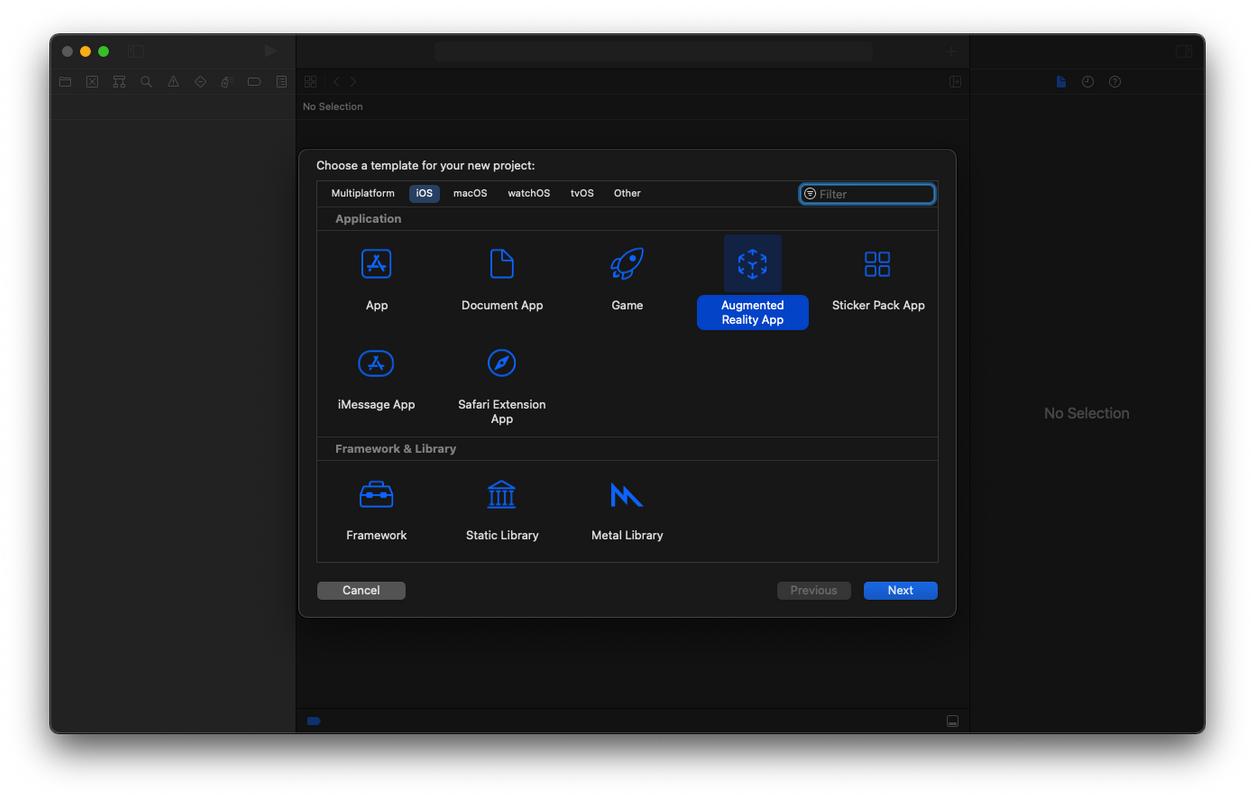
Silakan buka Xcode, lalu ke menu File -> New -> Project. Pilih iOS -> Augmented Reality App.
Kemudian klik Next.
 New Project
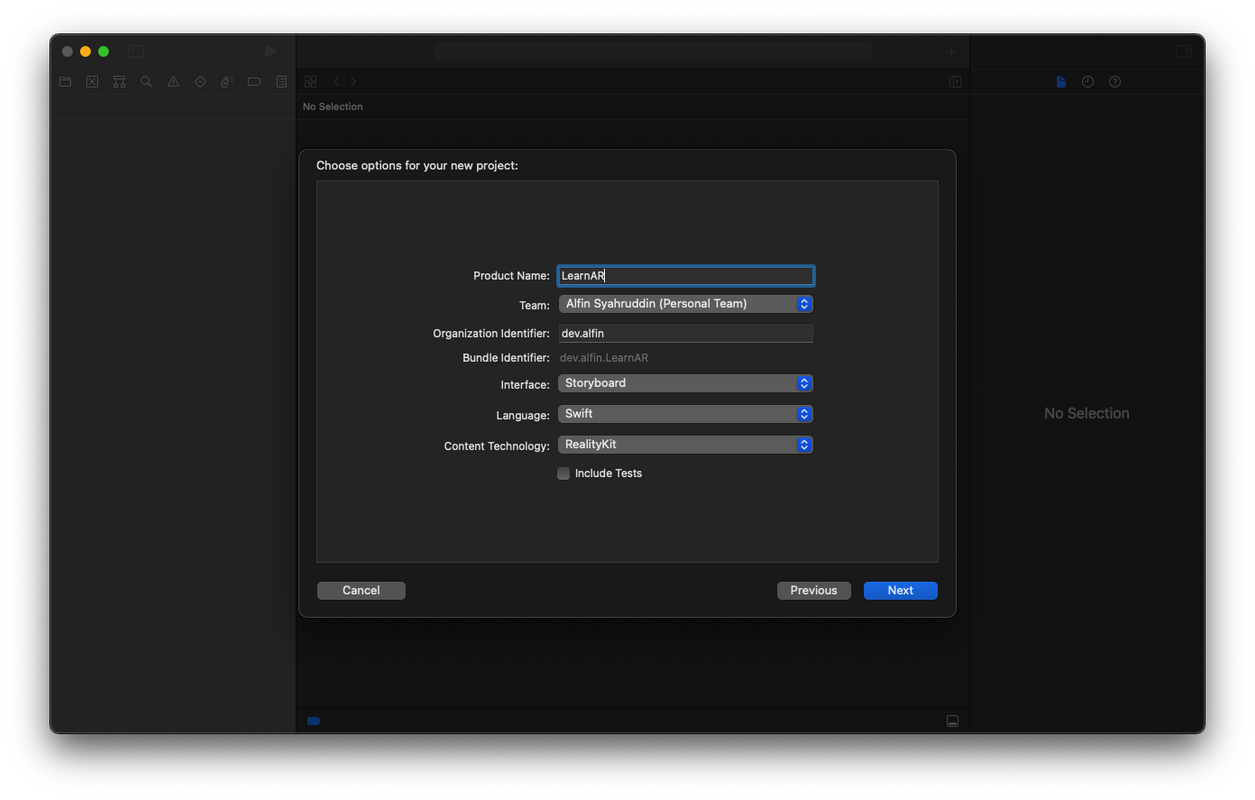
New ProjectSilakan isi Product Name dan Organization Identifier. Pastikan Interface nya kamu memilih Storyboard, Language-nya Swift, dan Content Technology pilih RealityKit.
Kemudian klik Next dan pilih lokasi di mana project tersebut akan disimpan.
 Setup Project
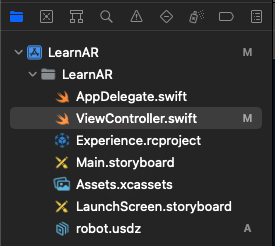
Setup ProjectSilakan Drag & Drop file 3D Model yang telah kita buat tadi ke dalam Project Navigator.
 Project Navigator
Project NavigatorKemudian buka file ViewController.swift dan ubah code-nya menjadi seperti ini :
ViewController.swift1import UIKit2import ARKit3import RealityKit45class ViewController: UIViewController {67 let models = ["robot"]89 @IBOutlet var arView: ARView!1011 override func viewDidAppear(_ animated: Bool) {12 super.viewDidAppear(animated)1314 arView.session.delegate = self15 setupARView()1617 arView.addGestureRecognizer(18 UITapGestureRecognizer(19 target: self,20 action: #selector(21 handleTap(recognizer:)22 )23 )24 )25 }2627 func setupARView() {28 arView.automaticallyConfigureSession = false2930 let configuration = ARWorldTrackingConfiguration()31 configuration.planeDetection = [.horizontal, .vertical]32 configuration.environmentTexturing = .automatic3334 arView.session.run(configuration)35 }3637 @objc38 func handleTap(recognizer: UITapGestureRecognizer) {39 let location = recognizer.location(in: arView)40 let results = arView.raycast(from: location, allowing: .estimatedPlane, alignment: .horizontal)4142 if let firstResult = results.first {43 let anchor = ARAnchor(name: models.first!, transform: firstResult.worldTransform)4445 arView.session.add(anchor: anchor)46 } else {47 print("⚠️ Gagal menempatkan objek - Tidak dapat menemukan permukaan.")48 }49 }5051 func placeObject(named entityName: String?, for anchor: ARAnchor) {52 guard let entityName = entityName, models.contains(entityName) else { return }5354 let entity = try! ModelEntity.loadModel(named: entityName)55 entity.generateCollisionShapes(recursive: true)5657 let anchorEntity = AnchorEntity(anchor: anchor)58 anchorEntity.addChild(entity)5960 arView.scene.addAnchor(anchorEntity)61 }62}636465extension ViewController: ARSessionDelegate {66 func session(_ session: ARSession, didAdd anchors: [ARAnchor]) {67 for anchor in anchors {68 placeObject(named: anchor.name, for: anchor)69 }70 }71}
Penjelasan Kode :
1let models = ["robot"]
Di atas adalah nama-nama dari 3D Model yang akan kita gunakan.
1@objc2func handleTap(recognizer: UITapGestureRecognizer) {3 let location = recognizer.location(in: arView)4 let results = arView.raycast(from: location, allowing: .estimatedPlane, alignment: .horizontal)56 if let firstResult = results.first {7 let anchor = ARAnchor(name: models.first!, transform: firstResult.worldTransform)89 arView.session.add(anchor: anchor)10 } else {11 print("⚠️ Gagal menempatkan objek - Tidak dapat menemukan permukaan.")12 }13}
Pada saat kita tap layar kita, kita cari permukaan sebagai tempat untuk 3D Model kita, jika ditemukan maka kita tambahkan ARAnchor ke dalam session ARView.
ARAnchor adalah object yang berisi posisi dan orientasi dari 3D Model kita. Anchor tersebut kita beri nama "robot" (index pertama dari array models). Nama tersebut akan digunakan untuk menentukan 3D Model mana yang akan dimunculkan pada method placeObject.
1extension ViewController: ARSessionDelegate {2 func session(_ session: ARSession, didAdd anchors: [ARAnchor]) {3 for anchor in anchors {4 placeObject(named: anchor.name, for: anchor)5 }6 }7}
Tiap kali kita menambahkan ARAnchor ke dalam session ARView, kita akan memanggil method placeObject
1func placeObject(named entityName: String?, for anchor: ARAnchor) {2 guard let entityName = entityName, models.contains(entityName) else { return }34 let entity = try! ModelEntity.loadModel(named: entityName)5 entity.generateCollisionShapes(recursive: true)67 let anchorEntity = AnchorEntity(anchor: anchor)8 anchorEntity.addChild(entity)910 arView.scene.addAnchor(anchorEntity)11}
Method placeObject berfungsi untuk menampilkan 3D Model kita ke dalam scene ARView
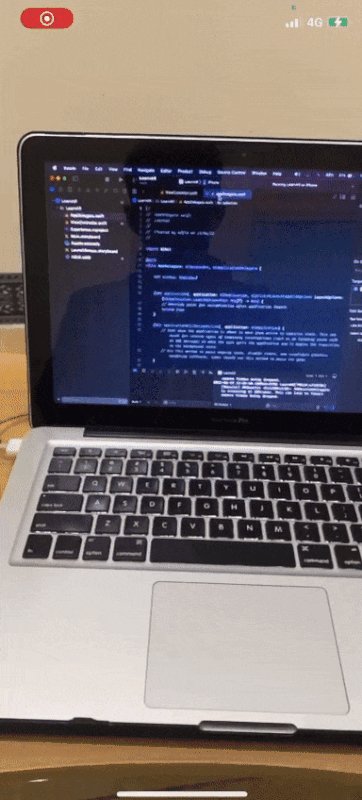
Silakan jalankan project-nya, lalu tap layar iPhone kita, maka 3D Model kita akan muncul. 🥳 🎉
Ohya untuk mencobanya kita tidak bisa menggunakan Simulator karena ARKit membutuhkan camera serta sensor gyroscope dan accelerometer. Jadi, harus menggunakan Physical Device.
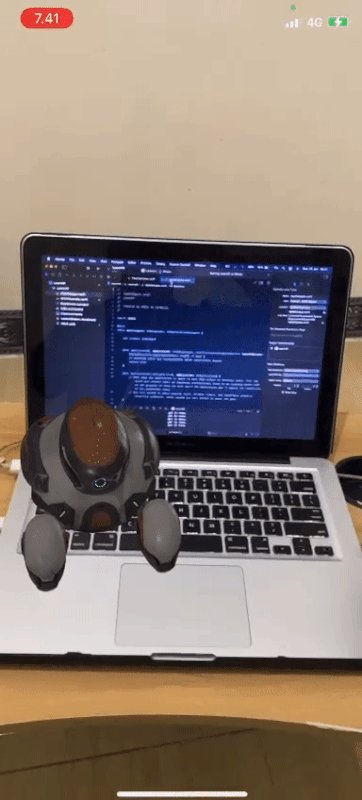
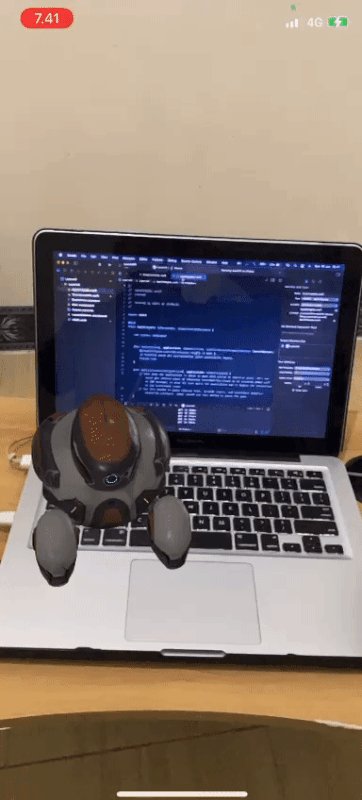
 Menampilkan 3D Model
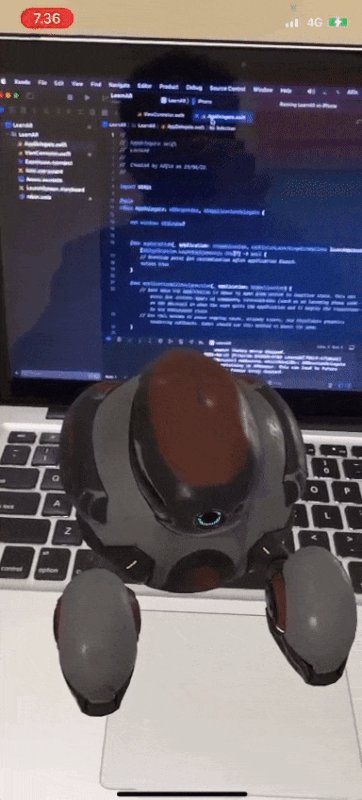
Menampilkan 3D ModelAgar lebih interaktif, kita akan membuat 3D Model tersebut agar bisa digeser-geser dan diputar-putar.
Caranya sangat mudah, silakan ubah method placeObject menjadi seperti ini :
Memindahkan dan Merotasi 3D Model1func placeObject(named entityName: String?, for anchor: ARAnchor) {2 guard let entityName = entityName, models.contains(entityName) else { return }34 let entity = try! ModelEntity.loadModel(named: entityName)5 entity.generateCollisionShapes(recursive: true)7 arView.installGestures([.translation, .rotation], for: entity)89 let anchorEntity = AnchorEntity(anchor: anchor)10 anchorEntity.addChild(entity)1112 arView.scene.addAnchor(anchorEntity)13}
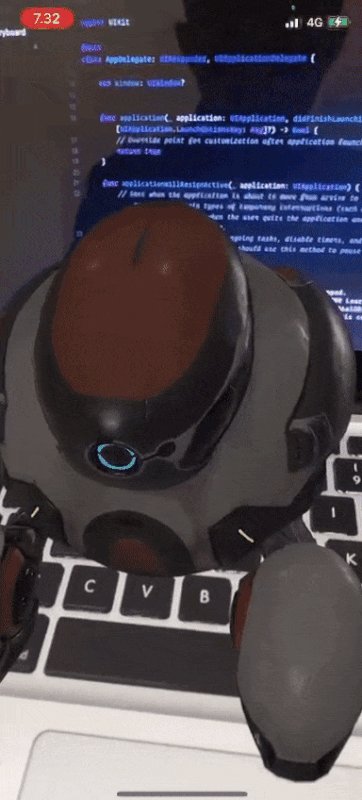
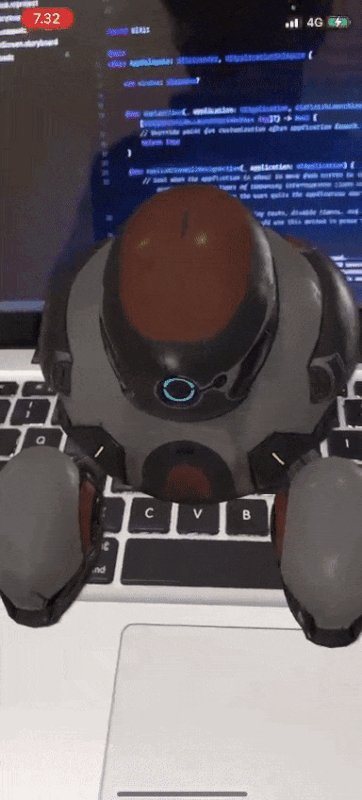
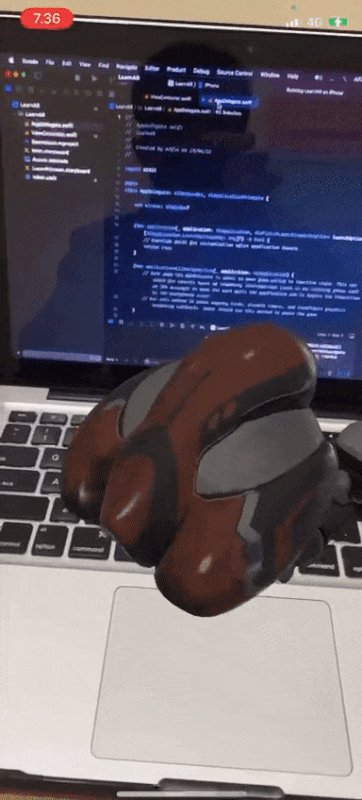
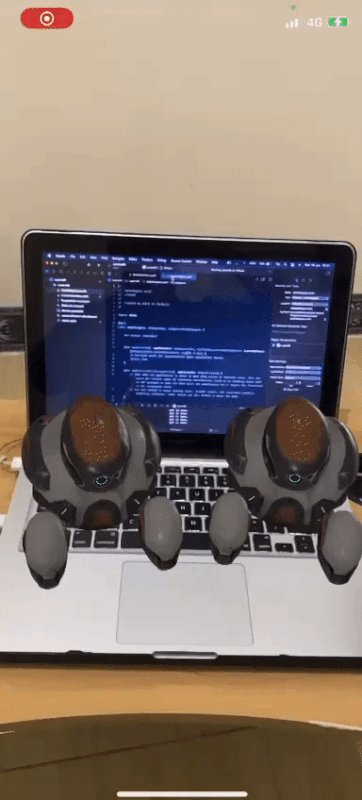
Sekarang, kita sudah bisa memindahkan dan merotasi 3D Model kita. Ohya selain translation dan rotation, ada juga scale, berfungsi untuk mengatur ukuran dari 3D Model kita.
 Memindahkan dan Merotasi 3D Model
Memindahkan dan Merotasi 3D ModelTerakhir, kita akan menghapus 3D Model kita dari scene ketika kita menekan 3D Model tersebut agak lama.
Silakan tambahkan code berikut pada method viewDidAppear :
1arView.addGestureRecognizer(2 UILongPressGestureRecognizer(3 target: self,4 action: #selector(5 handleLongPress(recognizer:)6 )7 )8)
dan juga code berikut tepat di bawah method handleTap :
1@objc2func handleLongPress(recognizer: UITapGestureRecognizer) {3 let location = recognizer.location(in: arView)4 let entity = arView.entity(at: location)56 entity?.removeFromParent()7}
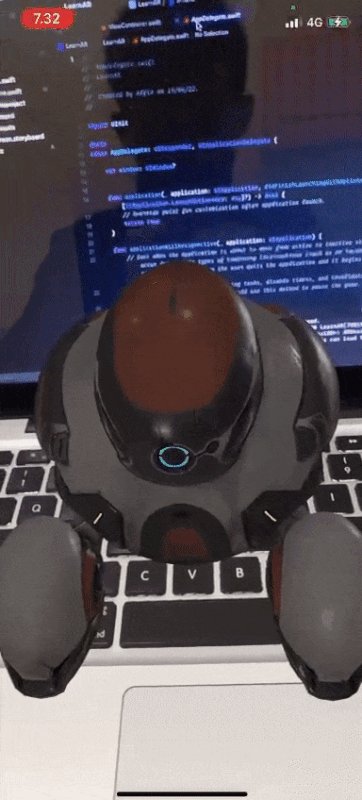
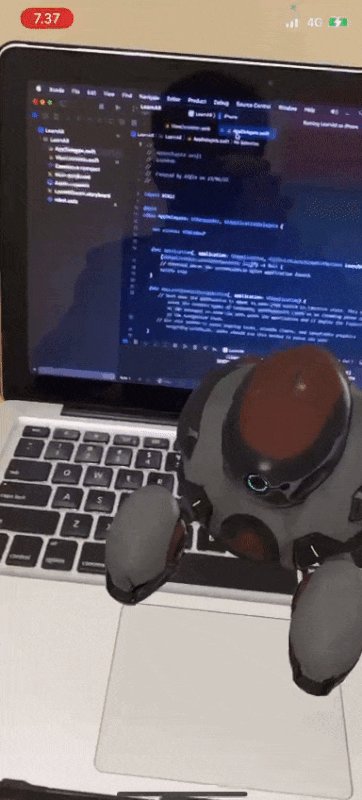
Jalankan projectnya, dan hold 3D Model kita selama beberapa detik, maka 3D Model tersebut akan hilang.
 Menghapus 3D Model
Menghapus 3D ModelOke mungkin itu saja yang bisa saya bagikan kali ini, kalau kamu merasa artikel ini bermanfaat silakan Like & Share artikel ini ke teman-teman kamu atau jika kamu punya pertanyaan, tulis aja di kolom komentar, Thank you! 😁 🙏
Source Code lengkapnya bisa diakses di sini : https://github.com/alfinsyahruddin/LearnAR
Alfin Syahruddin
Developer · Stock Trader · Libertarian · FreethinkerAlways open to new ideas 🕊️
Loading...
Related articles
Articles that you might want to read.

Opini saya tentang framework Svelte JS
6 June 2020 · 9 Minutes

Tutorial membuat Frosted Glass effect dengan properti CSS3, backdrop-filter
18 July 2019 · 3 Minutes

Tutorial membuat background Image pada teks dengan CSS3...